สอนใช้งาน Gutenberg ตัวช่วย Editor ใน WordPress ที่ใช้งานง่ายขึ้น!
- 64 mins


WordPress เวอร์ชัน 5.0 มีการเปลี่ยนแปลงจาก Classic Editor ที่หลายคนคุ้นเคย มาเป็น WordPress Block Editor ตัวใหม่ในชื่อ Gutenberg ที่จะเป็นตัวช่วยให้การสร้างสรรค์บทความบนเว็บไซต์เป็นเรื่องง่าย ๆ แม้ว่าเขียนโค้ดไม่เป็นก็สามารถทำได้ และยังเป็นเครื่องมือสร้าง SEO ให้กับร้านค้าออนไลน์ได้อีกด้วย
บทความนี้จะทำให้การใช้งาน WordPress Block Editor ดูสวยงามและเป็นมืออาชีพยิ่งขึ้น ซึ่งจะมีประโยชน์สำหรับผู้ที่เพิ่งเริ่มใช้งาน WordPress ในการโพสต์บทความต่าง ๆ อย่างแน่นอน ดูบทความเพิ่มเติมเกี่ยวกับ สอนวิธีการใช้งาน WordPress
WordPress Block Editor (Gutenberg) และ Classic Editor ต่างกันอย่างไร?
เพื่อให้เข้าใจการใช้งาน WordPress Block Editor (Gutenberg) มากขึ้นสำหรับผู้ที่เคยใช้งานแบบ Classic Editor มาแล้ว ลองมาดูหน้าตาของ WordPress Block Editor (Gutenberg) และ Classic Editor กันก่อนว่าแตกต่างกันอย่างไรบ้าง
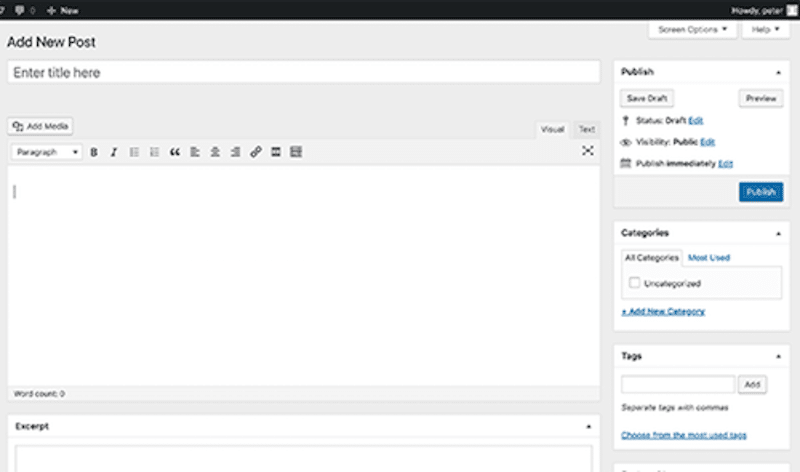
- หน้าตาของ Classic Editor: แบบเก่าจะมีลักษณะเครื่องมือคล้ายกับ Microsoft Word ซึ่งหากคุ้นเคยการใช้งานโปรแกรมดังกล่าวอยู่แล้วก็จะเข้าใจการใช้งานได้ไม่ยาก

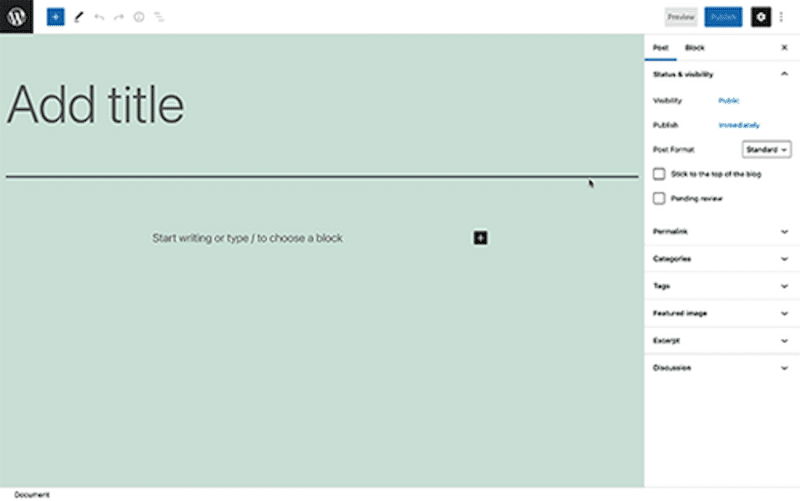
- หน้าตาของ WordPress Block Editor (Gutenberg): มีการทำงานที่ต่างไปจากรูปแบบเดิม เพราะการปรับแต่งเนื้อหาบทความต่าง ๆ จะมาในรูปแบบ Block (บล็อค) ที่เราสามารถนำตัวหนังสือ รูปภาพ วิดีโอ เสียง และอื่น ๆ มาใส่ใน Blog ได้แบบง่าย ๆ ไม่ซับซ้อน โดยมีบล็อคพื้นฐานไว้ให้เลือกใช้ และยังสามารถติดตั้งปลั๊กอิน WordPress เพิ่มเติมได้ด้วย

Gutenberg ดีกว่า Classic Editor อย่างไร?
Gutenberg เรียนรู้และใช้งานได้ง่ายกว่า Classic Editor เพียงแค่เพิ่มบล็อคเข้าไป ก็สามารถสร้างคอนเทนต์ได้ตามต้องการ ซึ่งต่างจากตัวเก่าที่มีรูปแบบการใช้งานซับซ้อนกว่า ตัวอย่างเช่น หากต้องการเพิ่มตารางในบทความ หากเป็น Classic Editor จะต้องมีปลั๊กอินตารางแยกออกมา แต่สำหรับ Gutenberg แค่กดเพิ่มบล็อคตารางและแถวเข้าไปก็สามารถสร้างตารางได้อย่างรวดเร็ว

วิธีการใช้งาน WordPress Block Editor (Gutenberg)
WordPress Block Editor ถูกออกแบบมาให้ใช้งานง่ายและมีความยืดหยุ่นสูง ถึงหน้าตาจะดูแตกต่างจาก Classic Editor แบบเก่า แต่ก็มีฟังกชันพื้นฐานที่ยังสามารถทำทุกอย่างได้เหมือนเดิม
1. การสร้าง Blog (บล็อก) หรือสร้างเพจขึ้นใหม่
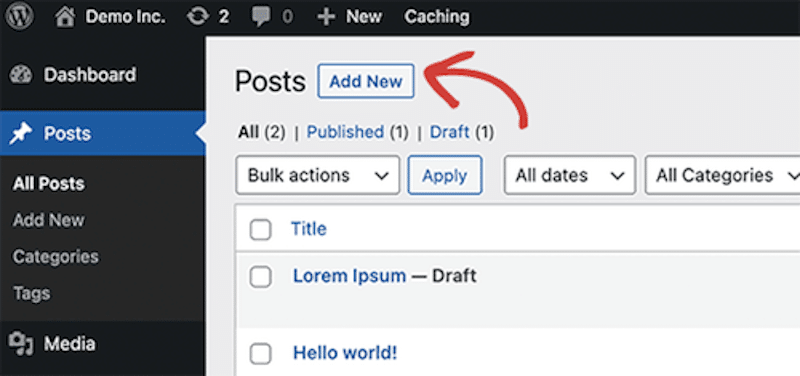
การสร้าง Blog (บล็อก) หรือสร้างเพจใหม่มีวิธีง่าย ๆ เพียงคลิกที่เมนู Posts » Add New (ตามรูป) ในหน้าแอดมินกรณีที่ต้องการสร้างบล็อกใหม่ แต่ถ้าต้องการสร้างเพจใหม่ ให้ไปที่เมนู Pages » Add New

2. การเพิ่ม Block ใน Gutenberg
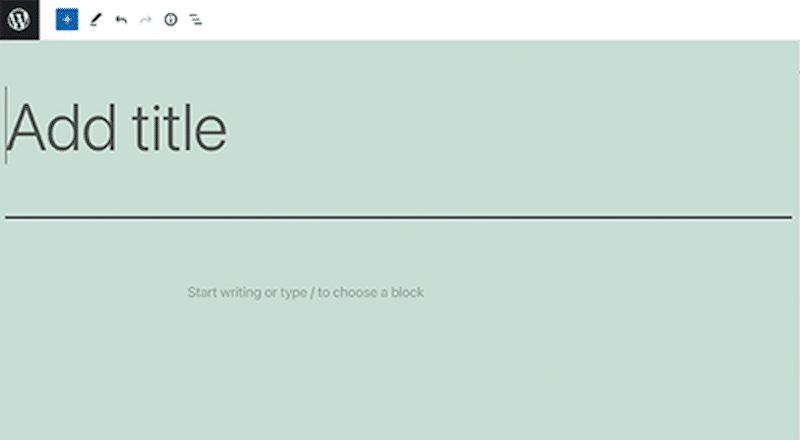
บล็อคแรกที่ต้องสร้างทุกครั้งในทุกโพสต์หรือเพจใหม่ ก็คือชื่อเรื่อง (Title) นั่นเอง ซึ่งวิธีการสร้างชื่อเรื่องทำได้ง่าย ๆ เพียงแค่เลื่อนเมาส์ไปตรงที่ Add Title หรือกด Tab บนแป้นพิมพ์ก็จะเริ่มเขียนได้ทันที

บล็อคถัดไปคือ Paragraph Block ที่ช่วยให้ผู้ใช้สามารถเริ่มเขียนบทความได้ทันที
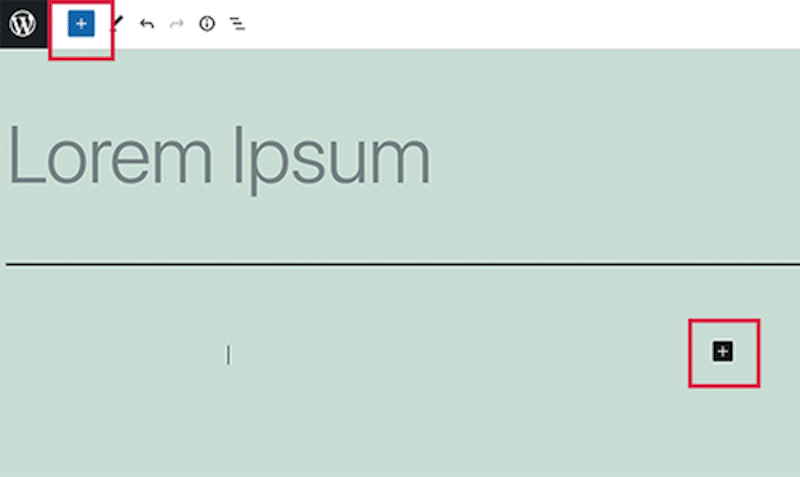
อย่างไรก็ตาม ถ้าต้องการเพิ่มบล็อคอื่น ๆ นอกเหนือจากนี้ให้คลิกปุ่ม (+) เพื่อเพิ่มบล็อคใหม่ ซึ่งอยู่ที่มุมซ้ายบน หรือทางด้านขวาของบล็อค

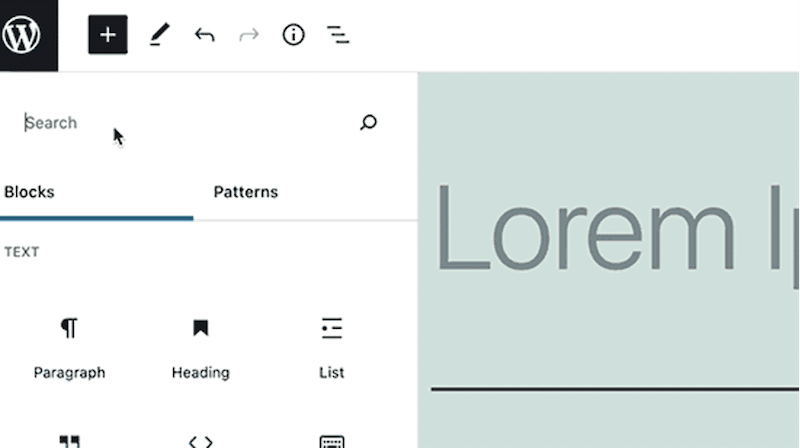
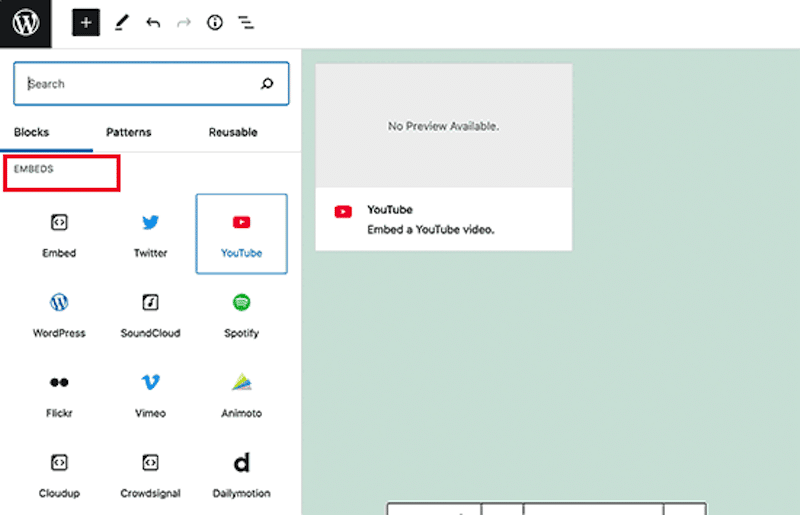
ทุกครั้งที่คลิกปุ่ม + หน้าจอจะแสดงเมนูบล็อคต่าง ๆ ให้เห็น พร้อมช่องค้นหา รวมถึงแสดงบล็อคทั่วไปที่สามารถใช้งานได้ โดยเราสามารถคลิกช่องค้นหาแล้วพิมพ์ชื่อบล็อคที่ต้องการเพื่อค้นหาบล็อคที่ต้องการได้อย่างรวดเร็ว

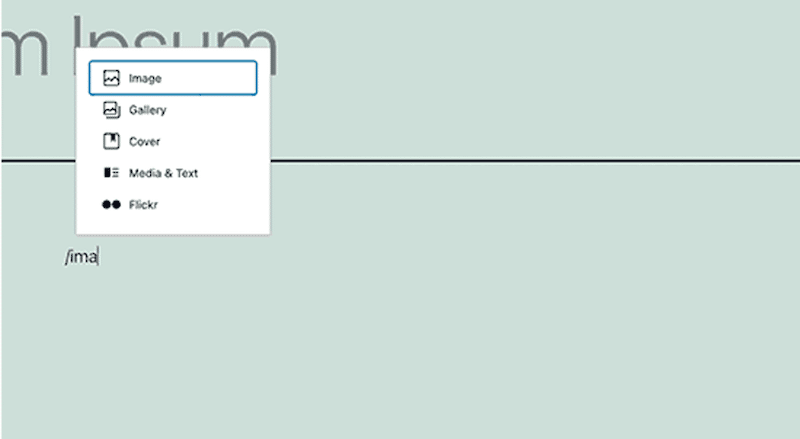
หรือหากไม่ต้องการใช้เมาส์คลิกที่ปุ่มต้องการ ก็สามารถใช้คีย์ลัดด้วยการพิมพ์ / ตามด้วยบล็อคที่ต้องการค้นหาก็ได้เช่นกัน เช่น /image ซึ่งระบบจะแสดงบล็อคที่ค้นหาให้โดยอัตโนมัติ

3. การทำงานของ Blocks ใน Block Editor
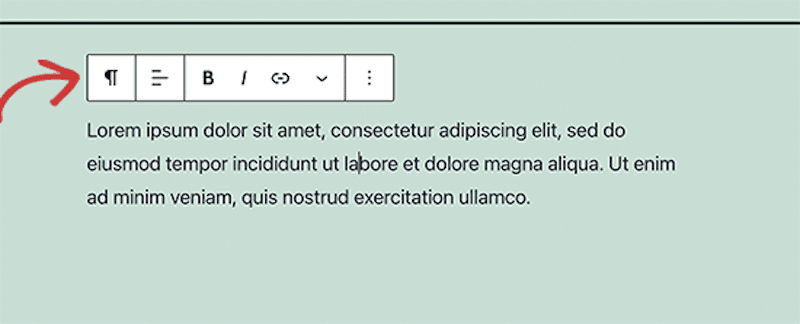
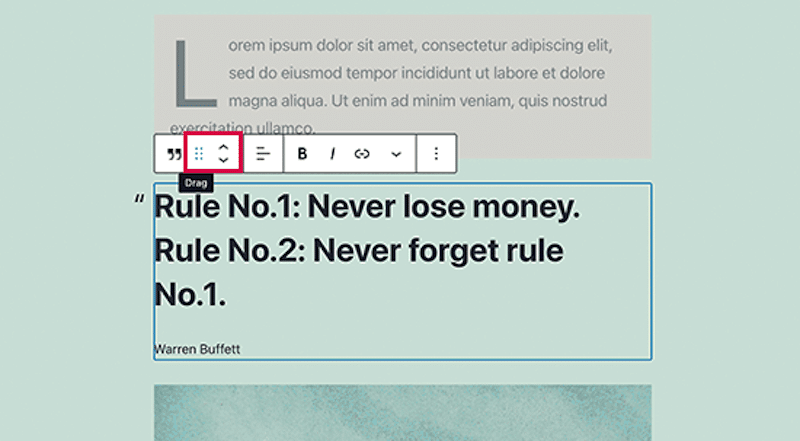
แท็บเครื่องมือของแต่ละบล็อคจะเปลี่ยนไปตามบล็อคที่กำลังแก้ไข ตัวอย่างเช่น Paragraph block จะมีแท็บเครื่องมือพื้นฐาน เช่น การจัดตำแหน่งข้อความ ตัวหนา ตัวเอียง แทรกลิงก์ เป็นต้น

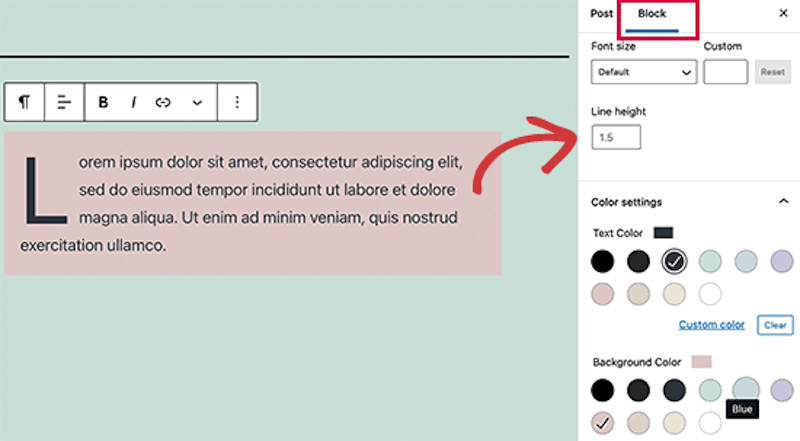
นอกจากแท็บเครื่องมือแล้ว แต่ละบล็อคยังมีการตั้งค่าบล็อคนั้น ๆ โดยแสดงให้เห็นอยู่ทางด้านขวาของหน้าจอด้วย

ถ้าต้องการย้ายตำแหน่งบล็อคสามารถลากบล็อคขึ้นและลง หรือ คลิกปุ่ม ʌ และ v ในแท็บเครื่องมือ

4. การจัดระเบียบบล็อคแบบกลุ่มและคอลัมน์
ถ้าต้องการแก้ไขบล็อคแบบเป็นกลุ่มๆ Block Editor ก็สามารถทำได้เช่นกัน ซึ่งข้อดีของการจัดบล็อคเป็นกลุ่มหรือคอลัมน์ คือช่วยให้จัดระเบียบเนื้อหาได้อย่างสะดวกและรวดเร็วยิ่งขึ้น
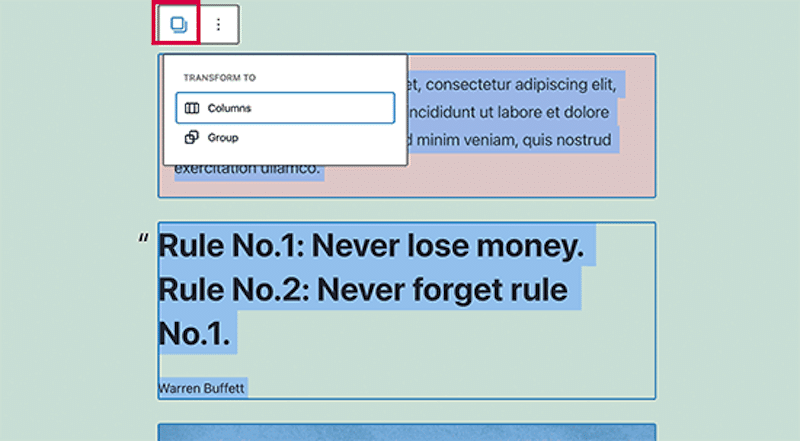
การเลือกบล็อคหลาย ๆ บล็อคสามารถทำได้โดยการคลิกที่บล็อคเหล่านั้น และกดปุ่ม Shift บนแป้นพิมพ์
หลังจากนั้นให้แปลงบล็อคที่เลือกเป็น Group หรือ Columns ก็จะสามารถแก้ไขบล็อคแบบเป็นกลุ่มได้

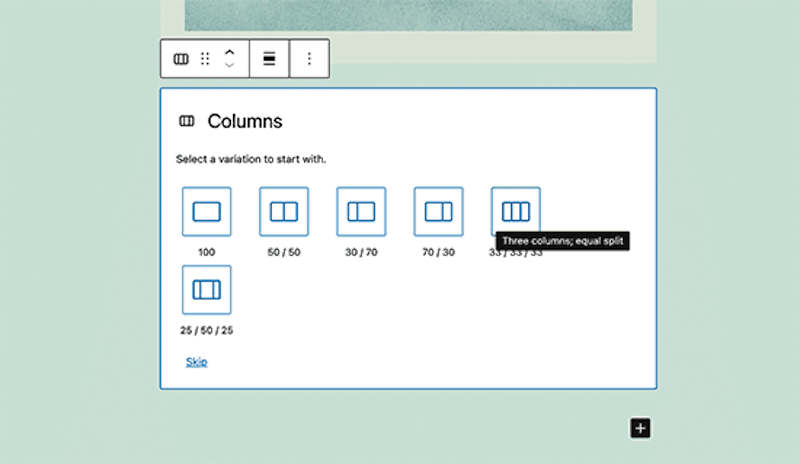
Block Editor สามารถเพิ่มบล็อคที่เป็นกลุ่มหรือคอลัมน์ว่าง ๆ เพื่อมาแทรกในบล็อคอื่น ๆ ได้ และยังสามารถเพิ่มคอลัมน์ที่แตกต่างกันได้ เพื่อสร้างสรรค์ Layout ที่สวยงามให้กับเนื้อหาบทความได้ด้วย

5. การบันทึกและนำบล็อคกลับมาใช้ใหม่
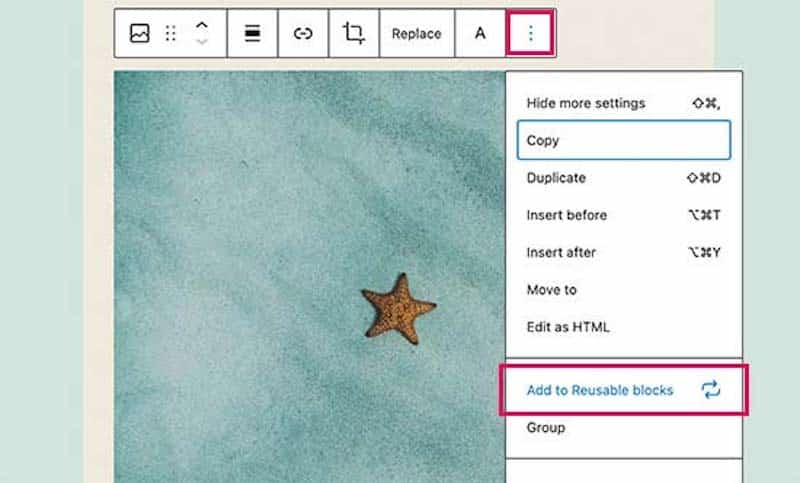
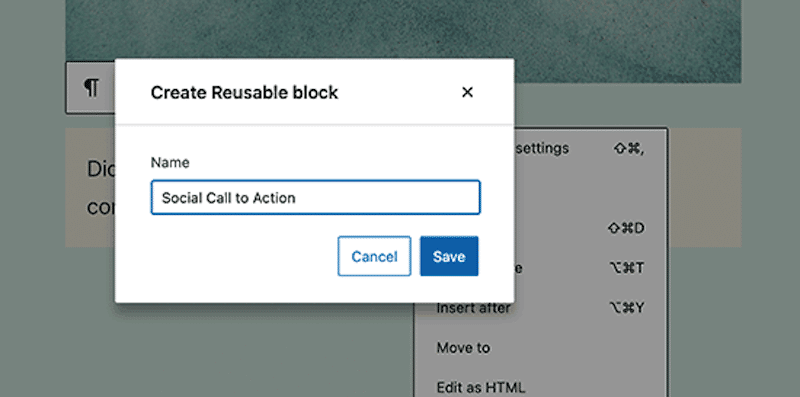
Gutenberg มีจุดเด่นที่เพิ่มขึ้นมา คือสามารถบันทึกเนื้อหาและนำกลับมาใช้ใหม่ได้ ซึ่งสิ่งนี้มีประโยชน์อย่างมากสำหรับเจ้าของเว็บไซต์และบล็อกเกอร์ที่ต้องการนำเนื้อหาที่ใช้บ่อย ๆ กลับมาใช้ซ้ำ ซึ่งวิธีสร้าง Reusable Blocks ทำได้ง่าย ๆ เพียงคลิกจุดสามจุดที่มุมขวาบน และเลือกตัวเลือก ‘Add to Reusable blocks’

โดยสามารถตั้งชื่อ Reusable Blocks เพื่อให้สะดวกต่อการค้นหาและนำกลับมาใช้ใหม่ได้ด้วย จากนั้นให้กด save ซึ่งหลังจากบันทึกแล้วเราก็จะสามารถนำบล็อคที่บันทึกไว้ไปใช้ในบทความหรือหน้าอื่น ๆ ในเว็บไซต์ได้

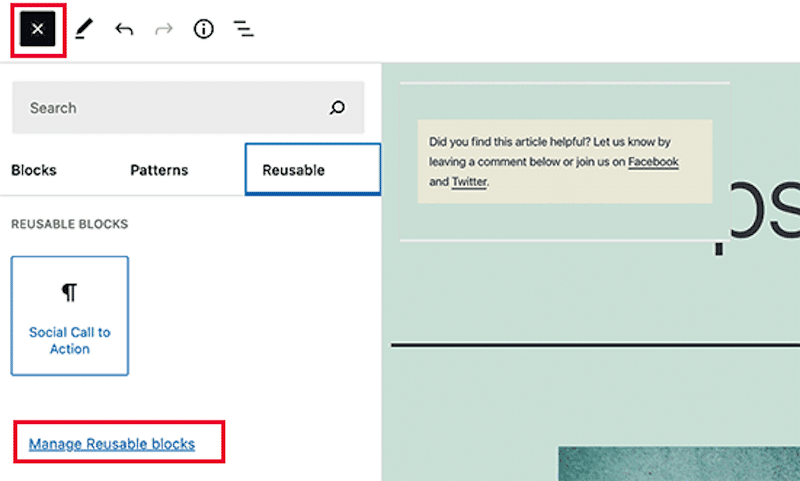
วิธีเรียกใช้ Reusable Blocks ทำได้ง่าย ๆ แค่คลิก Add Block ก็จะเจอบล็อคที่บันทึกไว้ในแท็บ ‘Reusable’ และสามารถพิมพ์หาชื่อบล็อคที่เราบันทึกไว้ได้
หากต้องการดูตัวอย่างบล็อคนั้นแบบเร็ว ๆ ให้เลื่อนเมาส์ไปวางที่บล็อคและถ้าอยากจะแทรกบล็อคที่บันทึกไว้ในบทความก็กดคลิกที่บล็อคนั้นได้เลย

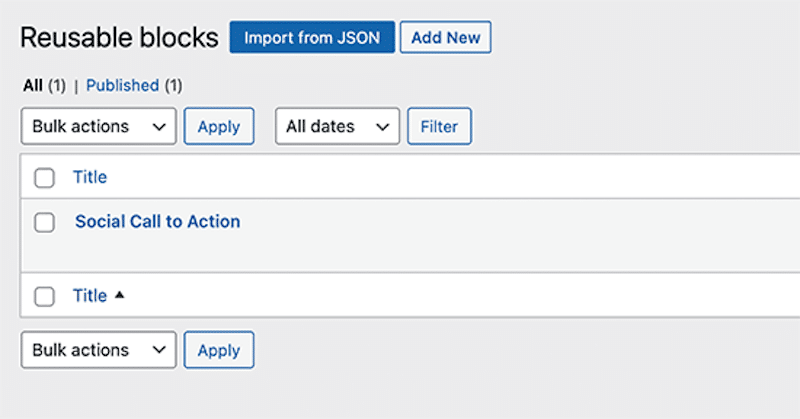
ถ้าต้องการจัดการ Reusable Blocks ให้คลิกที่ ‘Manage Reusable Blocks’ ก็จะสามารถแก้ไขหรือลบบล็อคที่บันทึกไว้ได้ และยังสามารถนำบล็อคที่บันทึกไว้ไปใช้งานบนเว็บไซต์ WordPress อื่น ๆ ได้อีกด้วย

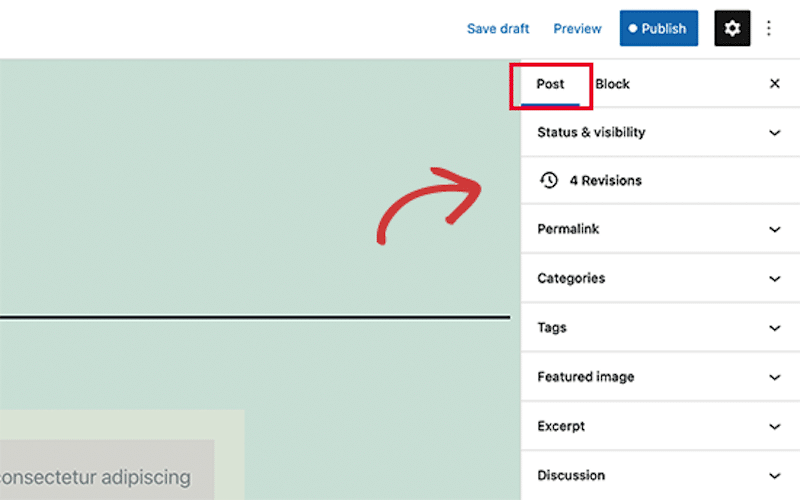
6. การเผยแพร่และตั้งค่าการโพสต์
ถ้าต้องการจะตั้งค่าและเผยแพร่โพสต์ สามารถตั้งค่าข้อมูลตามที่ต้องการ เช่น วันที่เผยแพร่ หมวดหมู่ รูปภาพ และแท็ก และอื่น ๆ ได้ในแท็บตัวเลือกทางด้านขวาของหน้าจอ

7. ปลั๊กอินเสริมใน Gutenberg
ปลั๊กอินเสริมใน WordPress สามารถใช้ประโยชน์จาก API ของตัว Blog Editor ที่เอื้อประโยชน์ต่อการใช้ร่วมกัน ซึ่งปลั๊กอินที่ได้รับความนิยมบางตัวก็มีบล็อคของตัวเองมาให้ด้วย เช่น WPForms ที่ช่วยในการสร้างแบบฟอร์มประเภทใดก็ได้ใน WordPress

ขณะที่ All in One SEO ก็สามารถแก้ไขการตั้งค่า SEO ใน WordPress Block Editor ได้

ส่วน WooCommerce มาพร้อมบล็อคที่จะช่วยให้การเพิ่มสินค้าสำหรับการขายของออนไลน์บนหน้าเว็บไซต์ WordPress ทำได้อย่างง่ายดาย

8.วิธีเพิ่มบล็อคที่ใช้บ่อยใน WordPress Block Editor
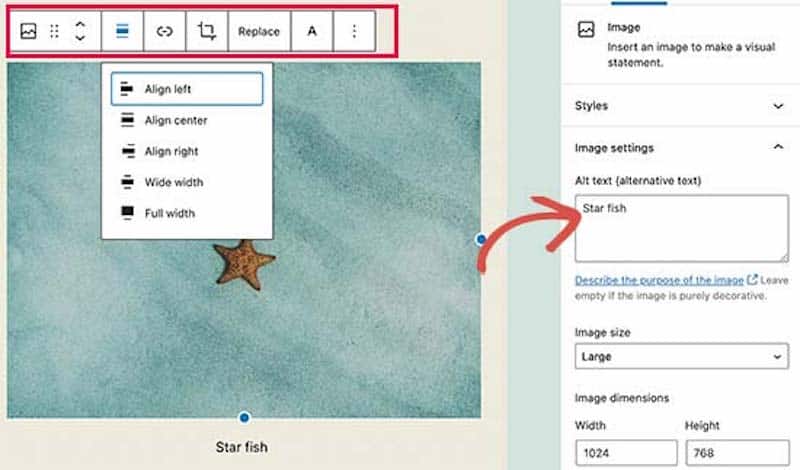
- การเพิ่มรูปภาพ
WordPress Block Editor มีบล็อครูปภาพที่พร้อมใช้งานได้เลย แค่กดเพิ่มบล็อคแล้วอัปโหลดรูปภาพก็สามารถเพิ่มรูปภาพลงบล็อคได้แล้ว

นอกจากเพิ่มรูปภาพแล้ว ยังสามารถตั้งค่ารูปภาพได้ด้วย เช่น เพิ่มคำบรรยาย ปรับขนาด ฝังลิงก์ เป็นต้น

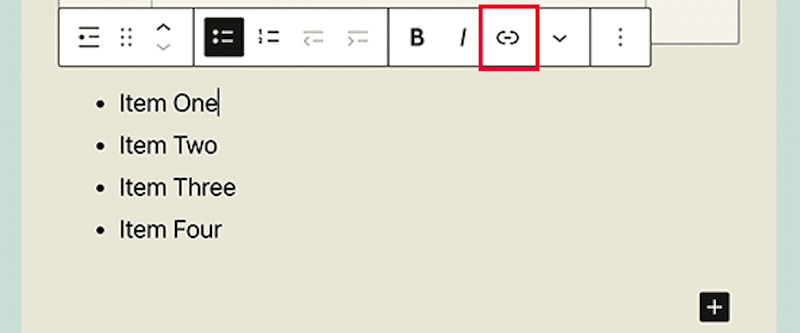
- การเพิ่มลิงก์
ถ้าต้องการเพิ่มลิงก์สามารถกดปุ่มเพิ่มลิงก์ในแท็บเครื่องมือได้เลย หรือจะใช้แป้นพิมพ์ลัดก็ได้เหมือนกัน แป้นพิมพ์ลัดสำหรับเครื่อง Mac คือ Command + K และสำหรับ Windows คือ CTRL + K

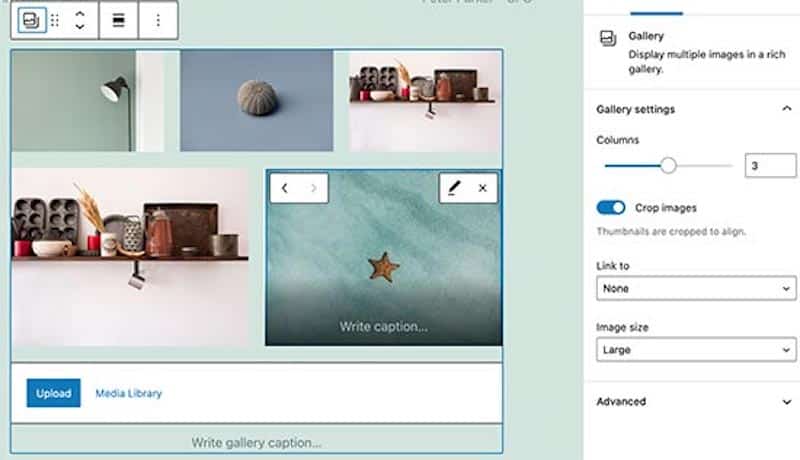
- การเพิ่มแกลเลอรีรูปภาพ
บล็อคแกลเลอรีทำงานเหมือนกับบล็อครูปภาพ ดังนั้นการเพิ่มและอัปโหลดรูปภาพจึงสามารถทำได้ไม่ต่างกัน เพียงแค่เลือกรูปที่ต้องการและอัปโหลดลงในบล็อคได้เลย

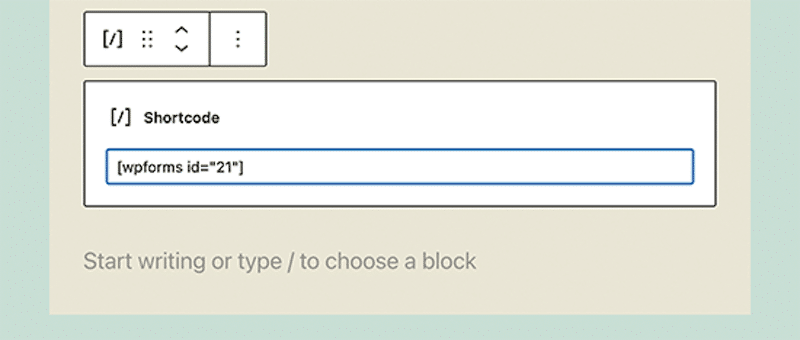
- การเพิ่ม Shortcode
Shortcodeทั้งหมดจะทำงานเหมือนกับใน Classic Editor โดยสามารถเพิ่ม Shortcode ได้ง่าย ๆ ใน Paragraph block หรือจะใช้งาน Shortcode block ก็ได้เข่นกัน

9. ฟีเจอร์ใหม่ ๆ ที่น่าสนใจใน Gutenberg
Gutenberg แก้ปัญหาการใช้งานที่มีมายาวนานใน Classic Editor ด้วยการพัฒนาฟีเจอร์ใหม่ ๆ ที่ช่วยให้ใช้งาน WordPress ได้ง่ายยิ่งขึ้น ดังนี้
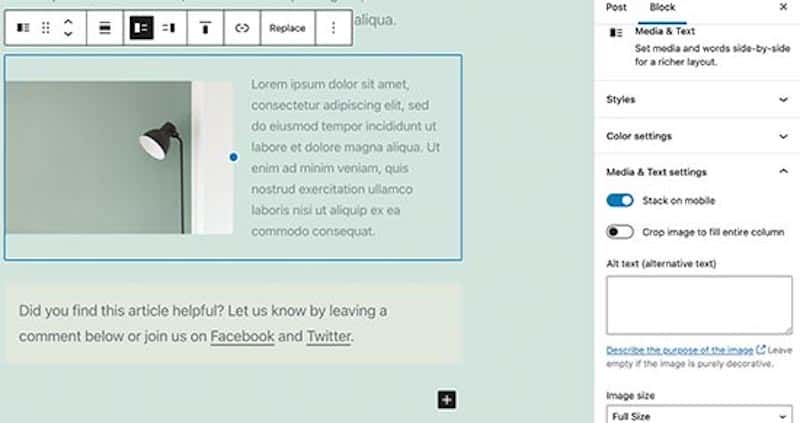
- การเพิ่มรูปภาพข้างข้อความ
Block Editor สามารถเพิ่มรูปพร้อมข้อความข้าง ๆ ได้ โดยการเลือกคำสั่ง ‘Media & Text’ ซึ่งในตัว Classic Editor ไม่สามารถทำได้

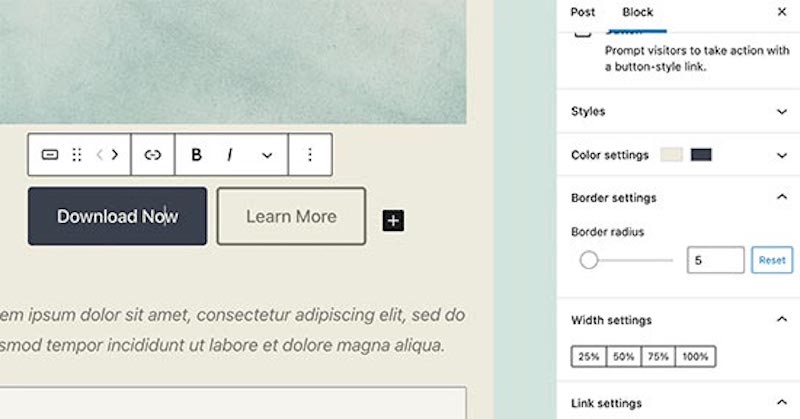
- การเพิ่ม Button Block
ใน Gutenberg สามารถกดเพิ่มปุ่มได้อย่างรวดเร็ว และปรับแต่งได้อย่างอิสระ อาทิ การเพิ่มลิงก์ เปลี่ยนสี และปรับขนาด ในขณะที่ตัวแก้ไขแบบเก่าต้องใช้โค้ด HTML ในการสร้าง

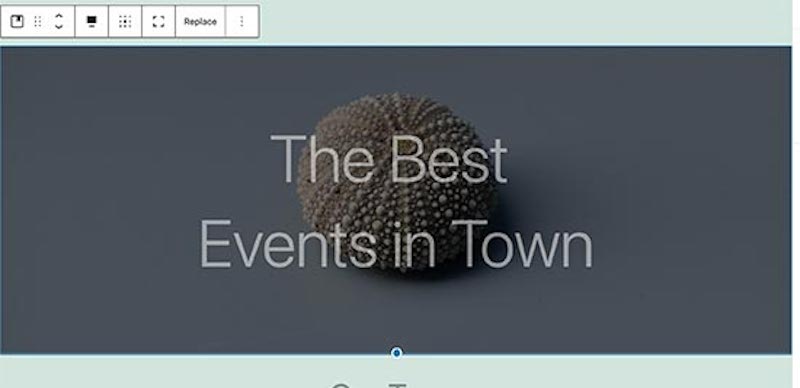
- การเพิ่มภาพหน้าปกที่สวยงามใน Blog และหน้า Landing Page
อีกหนึ่งฟีเจอร์แนะนำที่ต้องลองคือ ‘Cover Block’ ที่สามารถเพิ่มภาพ ใส่สีพื้นหลัง ใส่ข้อความ หรือเอฟเฟ็กต์ต่าง ๆ สำหรับภาพหน้าปก ซึ่งจะช่วยให้คอนเทนต์มีความน่าสนใจและดึงดูดมากยิ่งขึ้น

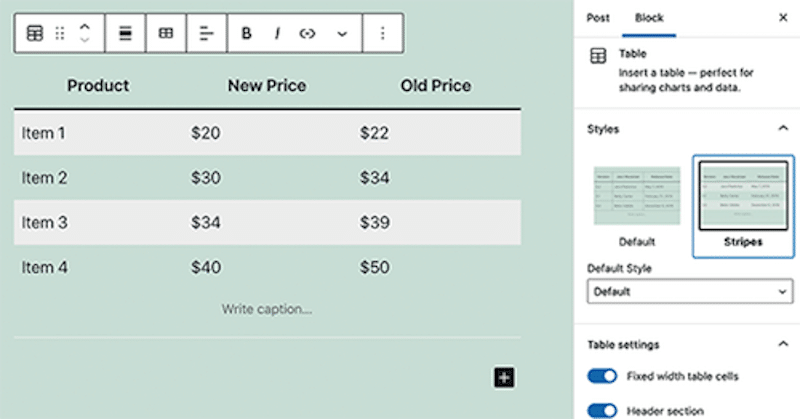
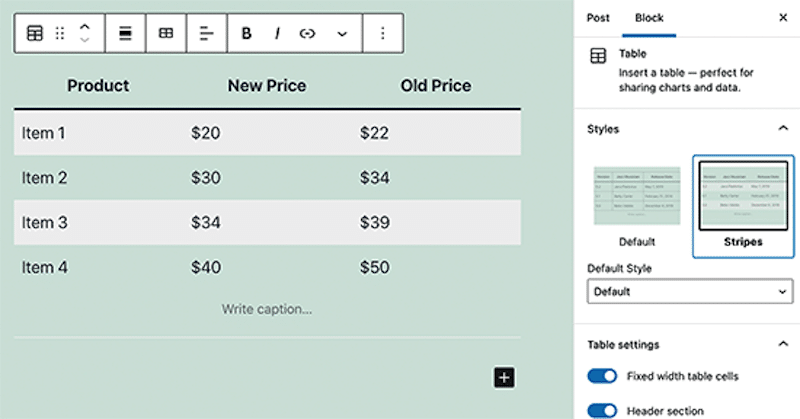
- การสร้างตาราง
Block Editor มาพร้อมบล็อคที่ช่วยให้เพิ่มตารางได้แบบง่าย ๆ โดยไม่ต้องเขียนโค้ดที่ยุ่งยากแบบ Classic Editor แค่กดเพิ่มบล็อคแล้วเลือกจำนวนคอลัมน์และแถวที่คุณต้องการ หลังจากนั้นระบบจะสร้างตารางให้อัตโนมัติ

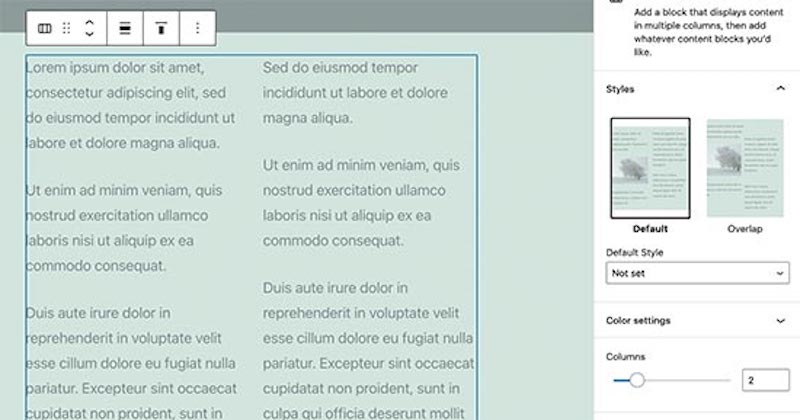
- การสร้างเนื้อหาแบบหลายคอลัมน์
การสร้างเนื้อหาแบบหลายคอลัมน์เป็นอีกปัญหาหนึ่งที่ Classic Editor ไม่สามารถทำได้ แต่ใน Block Editor สามารถสร้างบล็อกคอลัมน์ได้แบบง่าย ๆ โดยทั่วไประบบจะตั้งค่าเริ่มต้นเป็นสองคอลัมน์ แต่ถ้าต้องการจะเพิ่มอีกก็ทำได้เช่นกัน ซึ่งสามารถเพิ่มได้มากถึง 6 คอลัมน์ในหนึ่งแถว

10. เคล็ดลับโบนัสในการใช้ Gutenberg อย่างมืออาชีพ
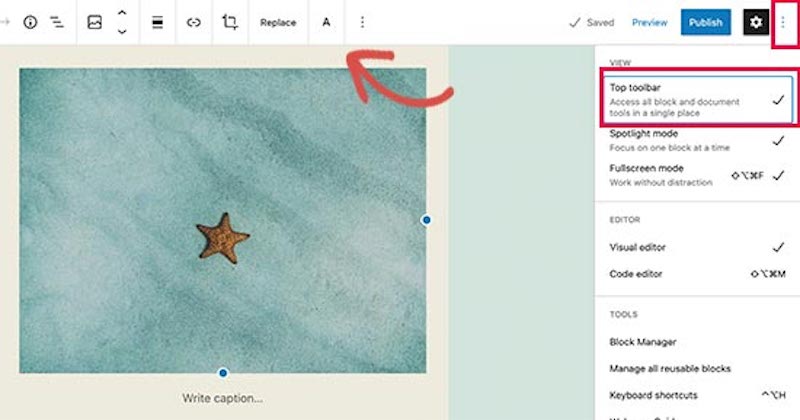
- ย้ายแถบเครื่องมือไปด้านบน
ถ้าต้องการย้ายแท็บเครื่องมือไปอยู่ด้านบนของบล็อค ให้คลิกที่จุดสามจุดตรงมุมขวาบนของหน้าจอ จากนั้นเลือกตัวเลือก ’Top toolbar’

- ประหยัดเวลาด้วยการใช้แป้นพิมพ์ลัด
Gutenberg มาพร้อมปุ่มลัดที่มีประโยชน์มากมายที่จะช่วยให้ทำงานได้รวดเร็วขึ้น ถ้าต้องการค้นหาบล็อค ให้พิมพ์ / ตามด้วยชื่อบล็อคที่ต้องการ จากนั้นระบบจะแสดงบล็อคที่ตรงกัน และกดเพิ่มได้ทันที
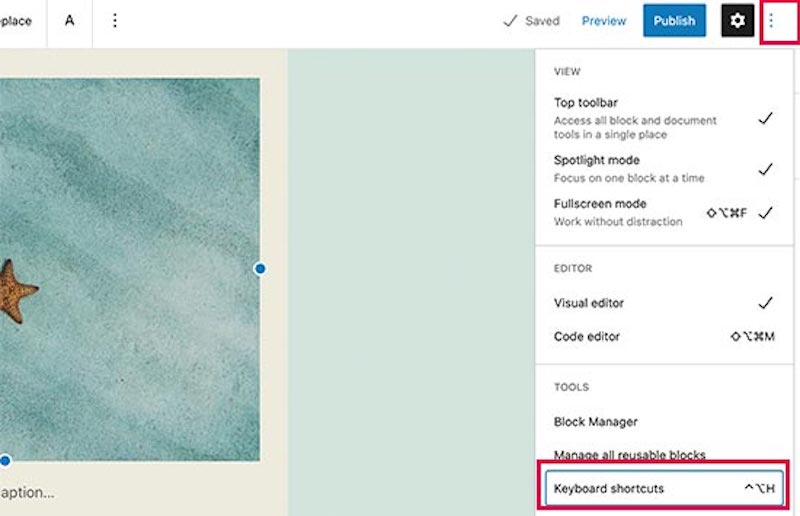
สำหรับทางลัดเพิ่มเติม ให้เลือกจุดสามจุดที่มุมบนขวาของหน้าจอ จากนั้นเลือก ‘Keyboard shortcuts’ ซึ่งจะแสดงรายการแป้นพิมพ์ลัดทั้งหมดที่สามารถใช้งานได้

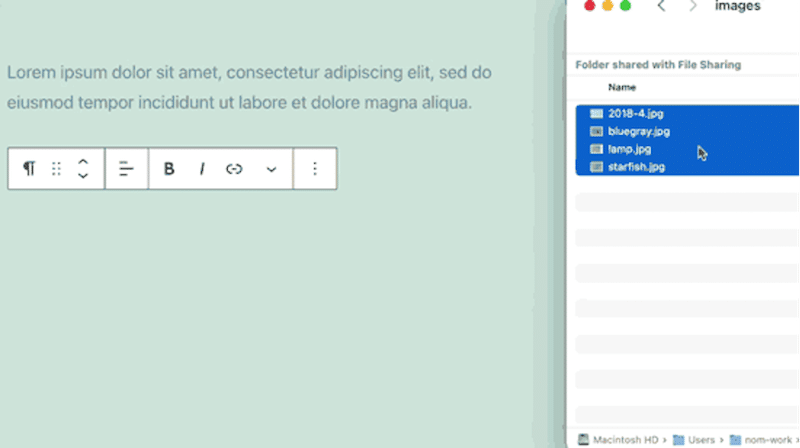
- สร้าง Media Blocks อัตโนมัติ
ใน Gutenberg สามารถลากและวางไฟล์ตรงไหนก็ได้บนหน้าจอ ไม่ว่าจะเป็นไฟล์ภาพหรือไฟล์วิดีโอ เมื่อวางแล้วระบบจะสร้างบล็อคให้อัตโนมัติ นอกจากนี้ยังสามารถวางรูปภาพหลาย ๆ ไฟล์เพื่อสร้าง Gallery block ได้อีกด้วย

- การเพิ่ม YouTube, Twitter, Vimeoและการฝังลิงก์อื่นๆ
Block Editor ช่วยให้เราฝังลิงก์อื่น ๆ ลงในบทความได้แบบง่าย ๆ และยังสามารถวาง URL ที่ต้องการได้ทุกเมื่อ จากนั้นระบบจะสร้างบล็อคให้อัตโนมัติ

ตัวอย่างเช่น ถ้าวางลิงก์ URL ของ Youtube ในบทความ ระบบจะสร้างบล็อคและแสดงวิดีโอให้อัตโนมัติ

11. บล็อคเสริมของ Gutenberg
WordPress Block Editor เปิดโอกาสให้นักพัฒนาสามารถสร้างสรรค์บล็อกของตัวเองได้ด้วย และยังมีปลั๊กอินเสริมของ WordPress ที่น่าสนใจอีกมากมาย ดังนี้
- Ultimate Addons

Ultimate Addons เป็นสุดยอดโปรแกรมสำหรับ Gutenberg ที่มาพร้อมบล็อกที่ยกระดับขึ้นไปอีก เพื่อให้สามารถออกแบบเว็บไซต์ให้สวยงามด้วย element ต่าง ๆ โดยไม่ต้องเสียเวลามานั่งเขียนโค้ดให้ยุ่งยาก ซึ่งสร้างโดยทีมออกแบบธีมยอดนิยมอย่าง AstraWordPress
- PublishPress Blocks

PublishPress Blocks เปรียบได้กับคลังบล็อคที่เป็นส่วนขยายให้กับ Gutenberg โดยมีตัวเลือกมากมาย เช่น ตัวเลือกในการการจัดวาง Layout ที่สวยงาม, ตัวเลื่อนปุ่ม ไอคอน แกลเลอรีภาพ แผนที่ แท็บ และบล็อคเทสติโมเนียล ที่เหมาะกับการรีวิวสินค้าต่าง ๆ
- Stackable

Stackable เป็นปลั๊กอินของ Gutenberg ที่ช่วยออกแบบบล็อคสวย ๆ ให้อัตโนมัติ ซึ่งสามารถนำไปใช้งานบนเว็บไซต์ขายของออนไลน์ได้ทันที ทั้งบล็อคโพสต์, หีบเพลง กล่องรูปภาพ ลิสต์ไอคอนต่าง ๆ, ปุ่ม Call to Action เพื่อกระตุ้นการตัดสินใจ เป็นต้น
12. คำถามที่พบบ่อยเกี่ยวกับ Gutenberg
- สามารถแก้ไขโพสต์และเพจที่ใช้เวอร์ชั่นเก่าได้ไหม?
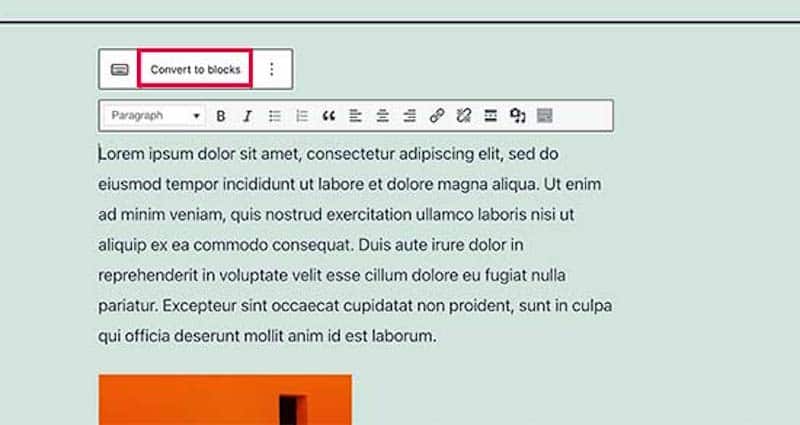
ทั้งโพสต์และเพจต่าง ๆ ของคุณยังคงไม่หายไปและสามารถแก้ไขได้ตามปกติ โดยจะเชื่อมต่อเข้ากับเวอร์ชัน Classic Editor โดยอัตโนมัติ เวลาที่ต้องการเข้าไปแก้ไข

- สามารถใช้ Classic Editor ต่อไปได้ไหม?
บทความต่าง ๆ ยังคงสามารถใช้ Classic Editor ได้จนถึงปี 2022 ดังนั้นถ้าต้องการใช้งาน WordPress ต่อไป ก็ควรเริ่มทดลองใช้ WordPress Block Editor ตัวใหม่เพื่อสร้างความคุ้นเคย และจะพบว่าเป็นเวอร์ชันที่ใช้งานง่ายกว่าเดิมด้วย
- ต้องทำอย่างไรถ้า Block Editor ไม่สามารถใช้งานร่วมกับปลั๊กอินที่ใช้อยู่ได้?
Gutenberg ได้รับการพัฒนามาอย่างยาวนานเพื่อให้ทำงานร่วมกับปลั๊กอินอื่น ๆ ได้มากมาย แต่ยังมีโอกาสที่ปลั๊กอินบางตัวอาจจะทำงานร่วมกับ Block Editor ตัวใหม่ได้ไม่ดี ซึ่งกรณีนี้เราสามารถติดตั้ง Classic Editor แบบเก่าเพื่อให้ใช้งานได้ต่อไปได้
ที่มา: wpbeginner
บทความอื่น ๆ ที่น่าสนใจ: รู้จัก WooCommerce ของฟรีดี ๆ มีอยู่จริง กับ 10 เหตุผลที่ร้านค้าออนไลน์เลือกใช้งาน



