คู่มือ สอนวิธีใช้การใช้งาน และ สอนสร้างเว็บไซต์ด้วย WordPress

WordPress เป็นโปรแกรมสร้างเว็บไซต์สำเร็จรูปที่ได้รับความนิยมอย่างมาก เพราะนอกจากจะใช้งานฟรีแล้ว ก็ยังมีปลั๊กอิน (Plugin) หรือโปรแกรมเสริมต่าง ๆ ที่ช่วยเพิ่มประสิทธิภาพให้กับเว็บไซต์มากขึ้นด้วย หากใครสนใจสร้างเว็บไซต์ด้วยตัวเอง WordPress เป็นตัวเลือกที่ไม่ควรมองข้ามอย่างเด็ดขาด! วันนี้เราจะ สอนใช้ WordPress สำหรับผู้เริ่มต้น

สิ่งที่ทำให้ WordPress โดดเด่นคือระบบจัดการเนื้อหาที่เรียกว่า CMS หรือ Content Management System โดยผู้ใช้งานไม่จำเป็นต้องมีความรู้หรือความเชี่ยวชาญด้านการเขียนโปรแกรมก็สามารถสร้างเว็บไซต์ WP ได้ เพราะมีเครื่องมือให้ครบครัน ซึ่งรวมถึงเทมเพลต (Template) และธีม (Theme) ต่าง ๆ ด้วย จึงช่วยให้คุณสร้างเว็บไซต์ได้อย่างง่ายดาย แม้กระทั่งการสร้างเว็บไซต์ขายของออนไลน์ก็สามารถทำได้ง่าย ๆ เช่นกัน เพียงทำตาม วิธีใช้ WordPress 12 ขั้นตอนนี้
สอนใช้งาน WordPress ด้วย 12 ขั้นตอนสร้างเว็บไซต์โดย WordPress
สารบัญ
1. เลือกประเภทใช้งานของ WordPress ให้ถูกต้อง
4. ทำความรู้จัก Dashboard ของ WordPress
1. เลือกประเภทใช้งานของ WordPress ให้ถูกต้อง
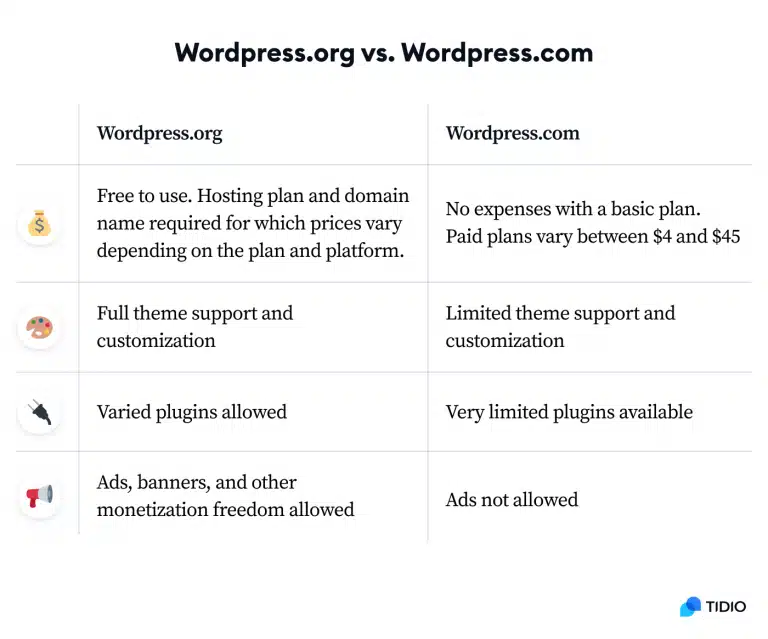
WordPress มี 2 แบบให้เลือกใช้งาน คือ WordPress.com และ WordPress.org ซึ่งมีความแตกต่างกันดังนี้
- WordPress.com เป็นบริการสร้างเว็บไซต์ที่มีชื่อโดเมน (Domain) และมีพื้นที่ฝากเว็บไซต์ (Web Hosting) ซึ่งมีทั้งแบบใช้งานฟรีและเสียเงิน (แพคเกจตั้งแต่ 4-45 ดอลลาร์สหรัฐ) แต่อาจปรับแต่งไม่ได้มากเท่ากับ WordPress.org โดยมีธีม และปลั๊กอินให้ใช้ค่อนข้างจำกัด รวมถึงไม่สามารถใส่โฆษณาใด ๆ ได้ ซึ่งอาจจะเหมาะสำหรับการเริ่มทำบล็อกส่วนตัว หรือทำเว็บไซต์ที่ไม่ต้องการมีรายจ่ายสูง
- WordPress.org เป็นระบบให้บริการซอฟต์แวร์ในการสร้างเว็บไซต์ ซึ่งไม่มีค่าใช้จ่าย แต่จะไม่มีบริการ Domain และ Web Hosting ให้ โดยสามารถปรับแต่งเว็บไซต์ได้ตามต้องการ เและสามารถใส่โฆษณา และใช้ปลั๊กอินต่าง ๆ ได้ เพียงแต่ผู้ใช้งานต้องมีพื้นฐานในการสร้างเว็บไซต์ เพราะต้องตั้งค่าต่าง ๆ เอง

หากต้องการสร้างบล็อกหรือเว็บไซต์แบบจริงจัง และสามารถออกแบบควบคุมทุกอย่างได้เอง สามารถใส่โฆษณา แบนเนอร์ หรืออื่น ๆ ที่สร้างรายได้ให้กับเว็บไซต์ได้ WordPress.org ถือว่าตอบโจทย์มากกว่า WordPress.com
2. หา Domain และ Web Hosting
เมื่อตัดสินใจได้แล้วว่าจะเลือกใช้ WordPress แบบใด ก็มาถึงขั้นตอนการหา ชื่อโดเมน (Domain Name) เพื่อใช้เป็นชื่อเว็บไซต์ของคุณเวลาค้นหาในอินเทอร์เน็ต และหา Web Hosting เพื่อเป็นพื้นที่ฝากเว็บไซต์บนเซิร์ฟเวอร์ของผู้ให้บริการเซิร์ฟเวอร์ ซึ่งต้องเป็น Web Hosting ที่รองรับการสร้างเว็บไซต์ด้วย WordPress
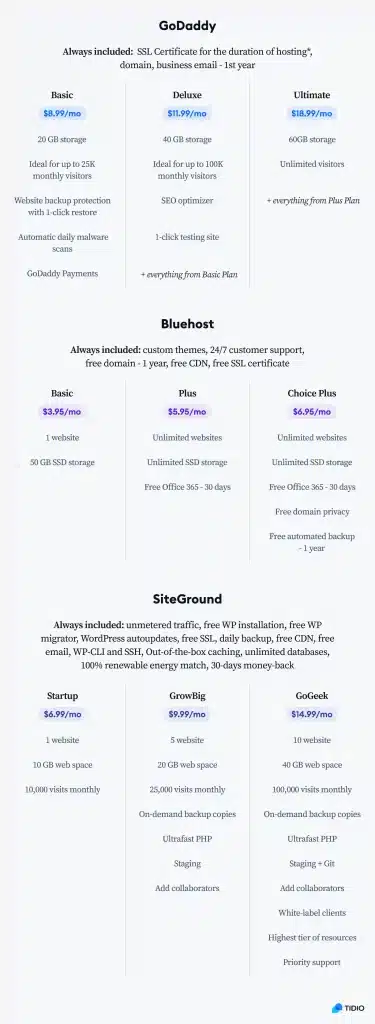
สำหรับWordpress Web Hosting ที่ได้รับความนิยมในอันดับต้น ๆ มีด้วยกัน 3 เจ้า ได้แก่ GoDaddy, Bluehost และ SiteGround
- GoDaddy เป็นผู้ให้บริการ Web Hosting รายใหญ่ที่สุด และตั้งค่าได้ง่าย
- Bluehost เป็นผู้ให้บริการ Web Hosting ที่แนะนำโดย WordPress
- SiteGround เป็นผู้ให้บริการ Web Hosting ที่ได้รับคะแนนสูงสุดจากผู้ใช้ WordPress

ในที่นี่ ขอยกตัวอย่างการใช้บริการของ GoDaddy ซึ่งสามารถตั้งค่าได้ดังนี้
- เข้าไปที่เว็บไซต์ www.godady.com
- เลือกแผนบริการและระยะเวลาที่ต้องการ ซึ่งในแพคเกจจะรวมบริการชื่อโดเมนฟรีไว้ด้วย
- กดชำระเงิน เพียงเท่านี้ก็จะได้ Web Hosting พร้อมชื่อโดเมนที่สามารถใช้งานได้
สำหรับการเลือกชื่อโดเมนหรือชื่อเว็บไซต์ มีข้อแนะนำดังนี้
- ตั้งชื่อเว็บไซต์มากกว่าหนึ่งชื่อ เผื่อกรณีชื่อที่เลือกไว้ถูกนำไปใช้แล้ว
- ตั้งชื่อให้สะกดได้ง่าย ไม่ซับซ้อนเพื่อป้องกันการสะกดผิดเวลาค้นหาเว็บไซต์
- เลือกนามสกุลของเว็บไซต์ โดย “.com” มักถูกใช้บ่อยที่สุด ทั้งเว็บไซต์ที่ใช้งานส่วนบุคคล หรือเพื่อธุรกิจการค้า, “.net” เหมาะสำหรับทำเว็บไซต์ที่เกี่ยวกับระบบเน็ตเวิร์กหรือเว็บไซต์บริการอินเทอร์เน็ต ส่วน “.org” มักใช้สำหรับบริษัทที่ไม่แสวงหาผลกำไร
- ความยาวของชื่อเว็บไซต์ไม่ควรยาวเกินไป ซึ่งบางเบราว์เซอร์ไม่อนุญาตให้มีตัวอักษรมากกว่ส 26 ตัวอักษร
3. ติดตั้ง WordPress
ในการติดตั้ง WordPress สามารถทำได้ 2 วิธี 1. ผ่านบัญชี Web Hosting ของคุณ 2. ดาวน์โหลดและติดตั้ง WordPress โดยตรงจากเว็บไซต์ของ WordPress
1. ผ่านบัญชี Web Hosting ของคุณ
หากเลือก Web Hosting ของ GoDaddy สามารถทำตามขั้นตอนของวิดีโอด้านล่างนี้ได้เลย หรือคลิก ที่นี่
หากเลือกใช้บริการของเจ้าอื่น สามารถคลิกดูวิธีการติดตั้งตามคำแนะนำของแต่ละเว็บไซต์ได้เช่นกัน
2. ดาวน์โหลดและติดตั้ง WordPress โดยตรง
หากเลือกดาวน์โหลดจาก WordPress โดยตรง สามารถทำตามขั้นตอนนี้เพื่อติดตั้ง WordPress ได้เลย
- ดาวน์โหลด WordPress เวอร์ชั่นล่าสุด คลิก ที่นี่
- Unzip หรือแตกไฟล์ทั้งหมดที่ถูกบีบย่อขนาดไว้
- สร้าง MySQL และฐานข้อมูลบนเว็บเซิร์ฟเวอร์ของคุณ
MySQL คืออะไร?
MySQL คือระบบฐานข้อมูลสำหรับจัดเก็บและกู้คืนข้อมูลของคุณ ซึ่งผู้ให้บริการ Web Hosting ส่วนใหญ่จะมี MySQL พื้นฐานฟรีมาให้ด้วยเลย หรือเข้าไปที่เว็บไซต์ www.mysql.com เพื่อดูรายละเอียดในการใช้งาน MySQL
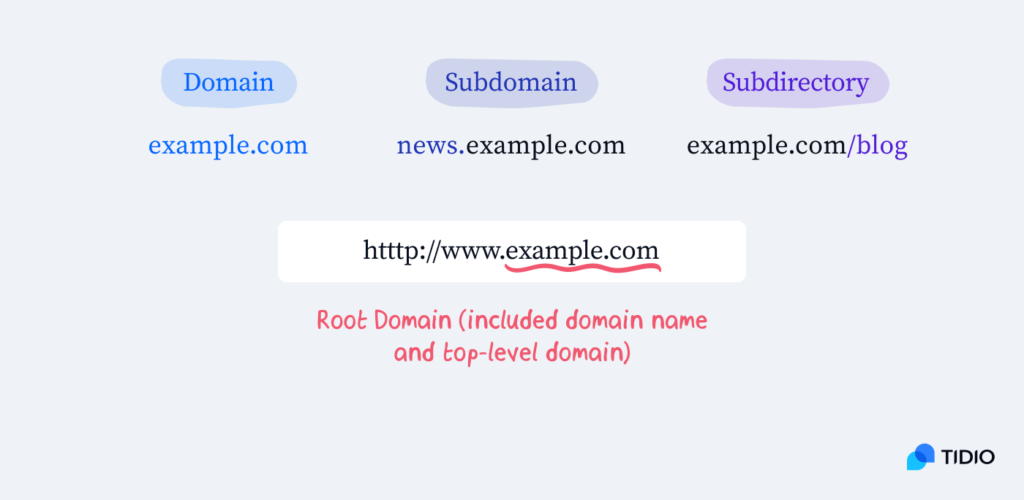
จากนั้นให้ดาวน์โหลดไฟล์ WordPress ตามตำแหน่งที่ต้องการ โดยเลือก Directory ให้เหมาะสมว่าต้องการให้ มี WordPress บนโดเมนหลัก (Domain), โดเมนย่อย (Subdomain) หรือ ไดเรกทอรีย่อย (Subdirectory)

หากเลือกโดเมนหลัก ให้ย้ายหรืออัปโหลดไฟล์ทั้งหมดจาก WordPress Directory ที่แตกไฟล์แล้วไปไว้ยัง Directory หลัก แต่ถ้าเลือกวางไว้ในไดเรกทอรี่ย่อยของเว็บไซต์ ให้สร้างไดเร็กทอรีบนเซิร์ฟเวอร์ของคุณเสียก่อน จากนั้นจึงอัปโหลด WordPress ที่แตกไฟล์แล้วผ่าน FTP (คลิก ที่นี่ เพื่อดูวิธีใช้งาน FTP)
ขั้นตอนการทำให้เว็บไซต์ WordPress ใช้งานได้จริงและเปิดเป็นสาธารณะ
เมื่อทำตามขั้นตอนก่อนหน้านี้ทั้งหมดแล้ว ให้เข้า URL ในเว็บเบราว์เซอร์เพื่อเรียกใช้สคริปต์ในการติดตั้ง WordPress ซึ่งการเข้าถึงส่วนของ Admin ที่เป็นผู้ดูแลระบบเว็บไซต์ให้เพิ่ม “/wp-admin” ท้าย URL ของคุณตามนี้ >> http://www.yourdomainname.com/wp-admin
จากนั้นให้สร้างบัญชี WordPress โดยใส่รายละเอียดต่าง ๆ และตั้งรหัสผ่าน (Password) เมื่อกรอกข้อมูลเรียบร้อยจะเห็นหน้าล็อกอิน (Login) เข้าสู่ระบบ นั่นหมายความว่า เว็บไซต์ของคุณสามารถใช้งานได้จริงและเปิดเป็นสาธารณะแล้ว
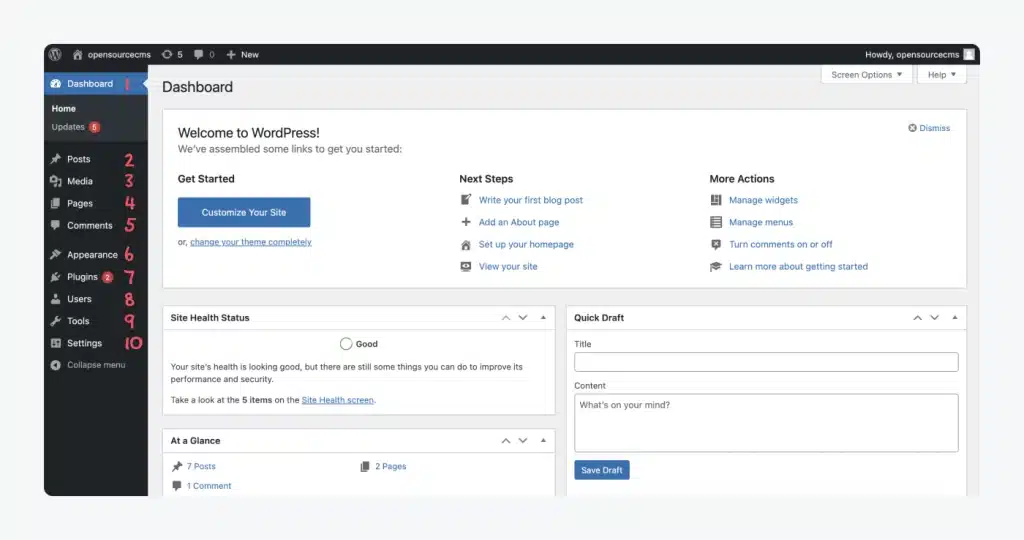
4. ทำความรู้จัก Dashboard ของ WordPress
เพื่อให้การใช้งานเต็มประสิทธิภาพ ควรทำความรู้จัก Dashboard ของ WordPress เสียก่อนว่าประกอบด้วยอะไรบ้าง

- Dashboard – ส่วนที่แสดงให้เห็นภาพรวมและสถานะของเว็บไซต์ว่าเป็นอย่างไร อาทิ โพสต์, ความคิดเห็น, Activity ที่เกิดขึ้นในเว็บไซต์ รวมถึงคำแนะนำของ WordPress ในการเริ่มต้นทำเว็บไซต์
- Posts – สร้างโพสต์, แก้ไข และจัดการโพสต์ต่าง ๆ
- Media – อัพโหลดรูป, จัดการรูป, ลบรูป รวมถึงจัดการไฟล์ต่าง ๆ เช่น ไฟล์เสียง, ไฟล์วิดีโอ
- Pages – สร้างเพจ, แก้ไข และจัดการเว็บเพจ
- Comments – ตรวจสอบความคิดเห็น
- Appearance – เปลี่ยนดีไซน์, ปรับแต่งการแสดง Element ต่าง ๆ
- Plugins – ติดตั้งหรือถอนการติดตั้งปลั๊กอิน
- Users – จัดการบัญชีผู้ใช้งาน
- Tools – ตรวจสอบสถานะการทำงานของเว็บไซต์ , นำเข้า และส่งออกข้อมูลที่เป็นโพสต์ หรือความคิดเห็นจากระบบอื่น ๆ
- Settings – เปลี่ยนแปลงการตั้งค่าเว็บไซต์ ซึ่งรวมถึงการตั้งค่าทั่วไป ,การตั้งค่าการอ่าน การสนทนา ขนาดของไฟล์ Media ต่าง ๆ ลิงก์ถาวร (Permalink) และนโยบายความเป็นส่วนตัว
5. เลือก WordPress Theme
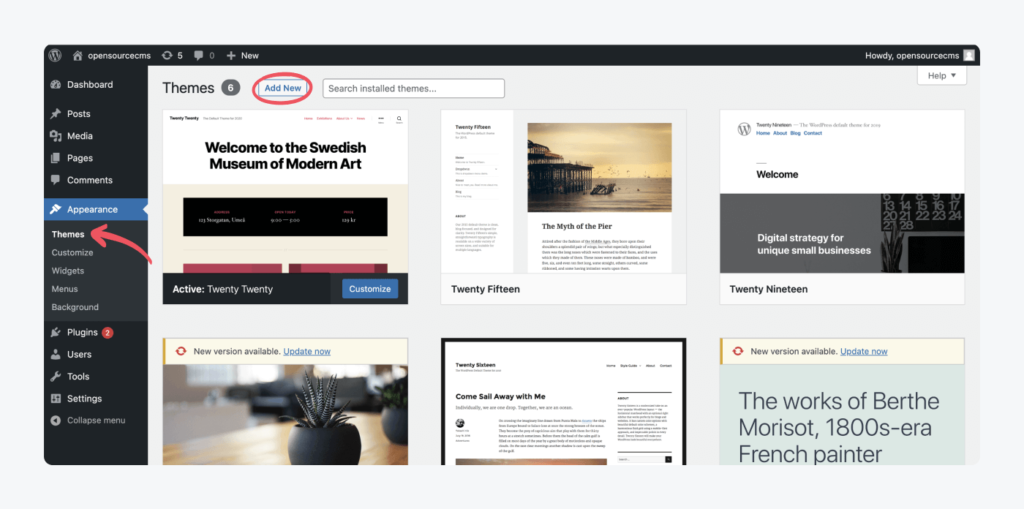
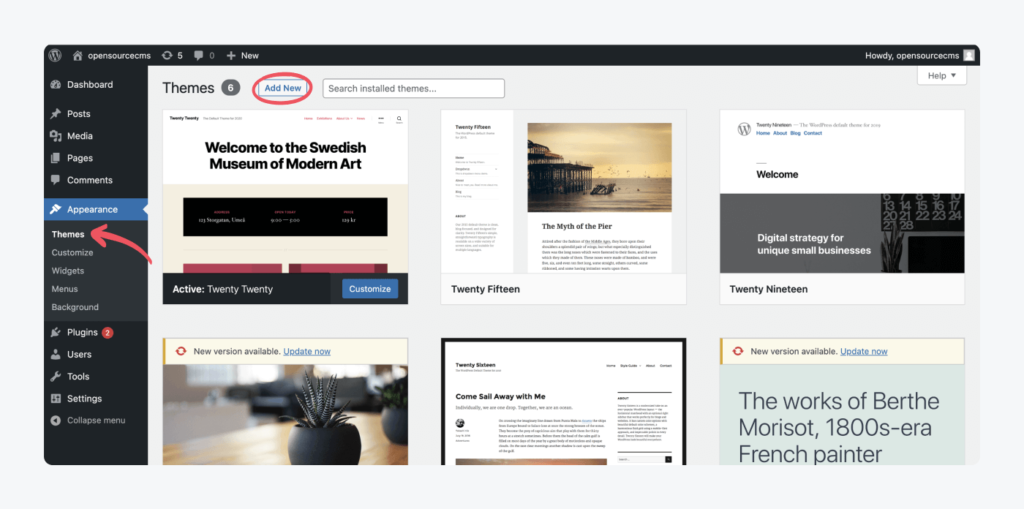
WordPress Theme ซึ่งเป็นหน้าตาของเว็บไซต์ สามารถเลือกได้จากเมนู Theme ตรงแถบ Dashboard ฝั่งซ้าย (อยู่ถัดจากเมนู Appearance ลงมา) เมื่อคลิกเข้าไปจะมีธีม (Theme) ให้เลือกมากมาย ทั้งฟรีและเสียเงิน หลังจากเลือกแบบที่ถูกใจได้แล้วให้คลิก Add New เพื่อทำการติดตั้งธีมโดยกดกดปุ่ม Install ได้เลย

แต่ถ้ายังไม่มีธีมที่ถูกใจ สามารถเข้าไปที่เว็บไซต์ themeforest.net, elegantthemes.com หรือ mythemeshop.com ได้เช่นกัน ซึ่งทั้ง 3 เว็บไซต์นี้มีธีม WordPress ให้เลือกจำนวนมาก เมื่อได้ธีมที่ต้องการแล้วให้คลิกที่ปุ่ม Add New เพื่ออัปโหลดธีมที่เลือกไว้
การปรับแต่งธีม
ในการปรับแต่งธีม ให้คลิกที่ไอคอนดินสอที่อยู่ถัดจาก Element ที่ต้องการแก้ไข เพื่อเข้าสู่เมนูในการปรับแต่ง ซึ่งประกอบด้วย

1 . Site Identity – เปลี่ยนชื่อ Title และข้อความ Tagline.
2. Colors – เปลี่ยนรูปแบบสีของเว็บไซต์
3. Header Media – จัดการรูป วิดีโอ ด้านบนสุดของเพจ
4. Menus – แท็บเมนูสำหรับตั้งค่าเมนูด้านบนสำหรับเว็บไซต์ และเมนูสำหรับ Social Link ต่าง ๆ อาทิ Facebook, Instagram, YouTube โดยสามารเลือกได้ว่าจะให้ปรากฏอยู่ส่วนใดของเว็บไซต์
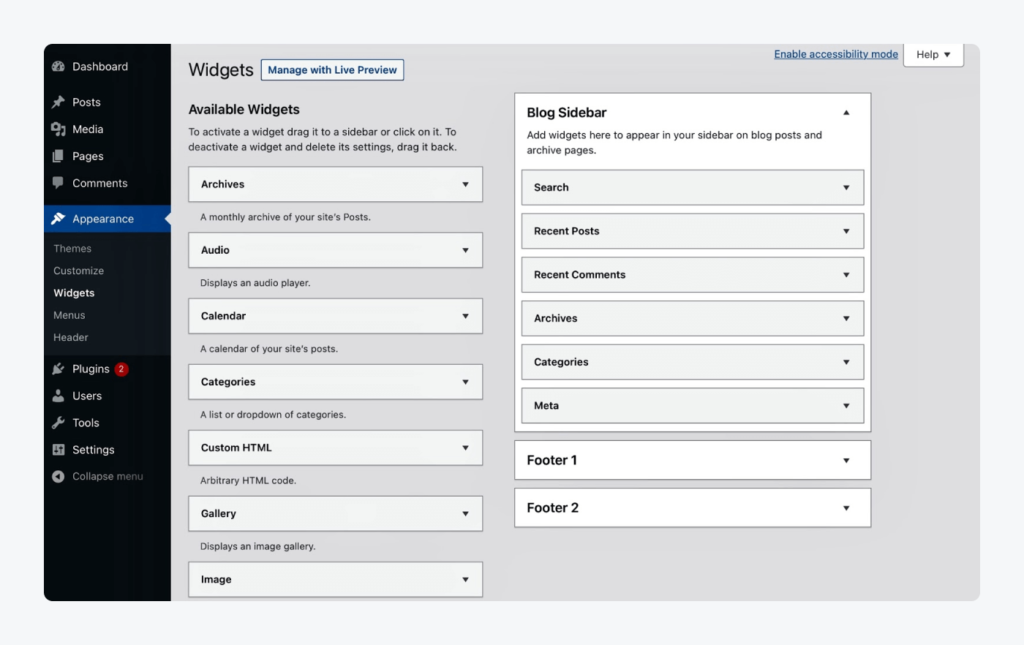
5. Widgets -.เพิ่ม Widget ในเพจ และเลือกตำแหน่งที่ต้องการใส่ Widget
6. Homepage settings. – เลือกเพจที่ต้องการตั้งค่าให้เป็นหน้า Home Page
7. Additional CSS – เพิ่มโค้ด CSS เพื่อปรับแต่งเว็บไซต์ได้หลากหลายขึ้น
หลังจากปรับแต่งธีมเว็บไซต์ได้ตามต้องการแล้ว อย่าลืมใส่แถบเมนูเพื่อให้ผู้ที่เข้าชมเว็บไซต์สามารถคลิกเลือกได้ เมื่อได้ธีมที่ชอบแล้ว จึงมาจัดการหน้า Widget ต่อ ด้วยการเพิ่ม Widget ที่ต้องการลงในแถบเมนูด้านข้าง โดยสามารถคลิกศึกษาการจัดการ Widget เพิ่มเติมได้ ที่นี่

6. สร้างคอนเทนต์
คอนเทนต์ใน WordPress มี 2 ประเภท ได้แก่ เพจ และโพสต์ ซึ่งความแตกต่างอยู่ตรงที่โพสต์จะหมายถึงเนื้อหาที่โพสต์ลงในบล็อก ขณะที่เพจจะหมายถึงหน้าเพจต่าง ๆ เช่น หน้าโฮมเพจ (Home Page) หรือหน้าติดต่อเรา (Contact Us) เป็นต้น
กรณีสร้างคอนเทนต์บนเพจ ทำได้ดังนี้
- ไปที่แท็บ Pages ตรงแถบเมนูด้านข้าง
- คลิก Add New
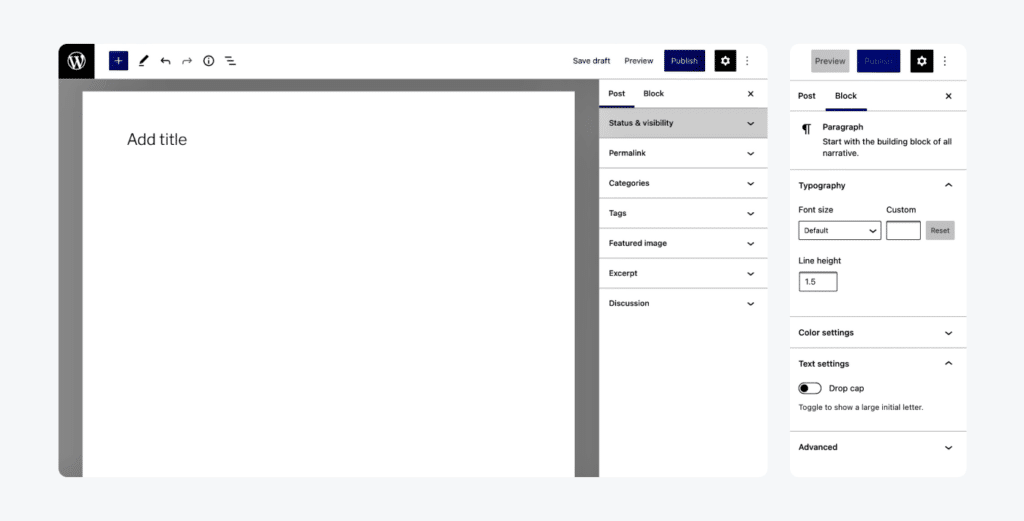
จากนั้นให้ใส่ Title ที่ต้องการว่าต้องการให้เป็นหน้าอะไร อาทิ หน้าแรก (Home) , หน้าผลิตภัณฑ์ (Product) หรือหน้าติดต่อเรา (Contact Us) โดยสามารถปรับแต่ง ตั้งค่า เพจ และบล็อก (Block) ได้ตามต้องการ ว่าจะใส่ข้อความ, รูป, คลิป หรือปุ่มต่าง ๆ เพียงกดเครื่องหมาย + เพื่อเพิ่มบล็อก

หน้าเพจพื้นฐานที่ควรมีในเว็บไซต์ ประกอบด้วย
- Home Page (หน้าแรก)
- Product (ผลิตภัณฑ์)
- Blog (บล็อก)
- About Us (เกี่ยวกับเรา)
- Contact Us (ติดต่อเรา)
การตั้งค่าเพจสามารถเลือกได้ว่าจะเปิดเป็นสาธารณะ (Public) หรือตั้งค่าเป็นส่วนตัว (Private) รวมถึงจัดการ Permalink, รูป และการสนทนาได้ด้วย ส่วนข้อความก็สามารถเลือกรูปแบบตัวหนังสือ และสีได้ด้วย
ทั้งนี้ Block ที่เพิ่มเข้ามานั้นสามารถปรับแต่งแต่ละส่วนได้อย่างง่ายดาย ซึ่งแต่ละ Block ประกอบด้วย
- ข้อความ
- สื่อต่าง ๆ (Media)
- การออกแบบ
- Widgets
- การฝังโค้ด (Embeds)
การสร้างบล็อกโพสต์บน WordPress
ขั้นตอนการสร้างบล็อกโพสต์นั้น ให้ไปที่แท็บ Posts และคลิก Add New เพื่อสร้างโพสต์ใหม่ หากต้องการจัดหมวดหมู่โพสต์ ให้คลิก Categories เพื่อเพิ่มหมวดหมู่ใหม่ตามต้องการ โดยตั้งชื่อและหมวดหมู่หลัก จากนั้นคลิก Add New Category
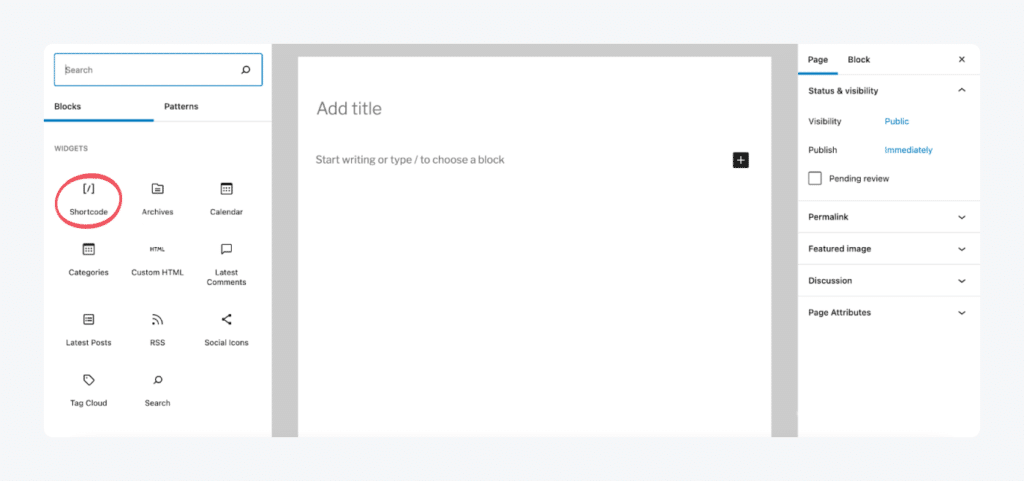
การใช้ Shortcode ใน WordPress
Shortcode คือการสร้างรหัสย่อ หรือโค้ดสั้น ๆ สำหรับเว็บไซต์เพื่อการใช้งานมราสะดวกยิ่งขึ้น ซึ่งเป็นการเพิ่มฟีเจอร์ต่าง ๆ โดยไม่จำเป็นต้องอาศัยทักษะการเขียนโค้ดแต่อย่างใด เพียงทำตามขั้นตอนดังนี้

- คลิกที่เครื่องหมาย + และเลื่อนมาที่ Widgets
- คลิกที่ไอคอน Shortcode
- ใส่ข้อความ Shortcode ที่ต้องการ ซึ่ง WordPress รวบรวม Shortcode สำหรับวิดีโอ, เสียง, รูป และเอกสารต่าง ๆ พร้อมด้วยวิธีทำไว้ สามารถคลิกดูรายละเอียดเพิ่มเติมได้ ที่นี่
- จากนั้นคลิก Preview เพื่อดูว่า Shortcode ที่ผู้อ่านเห็นเป็นอย่างไร
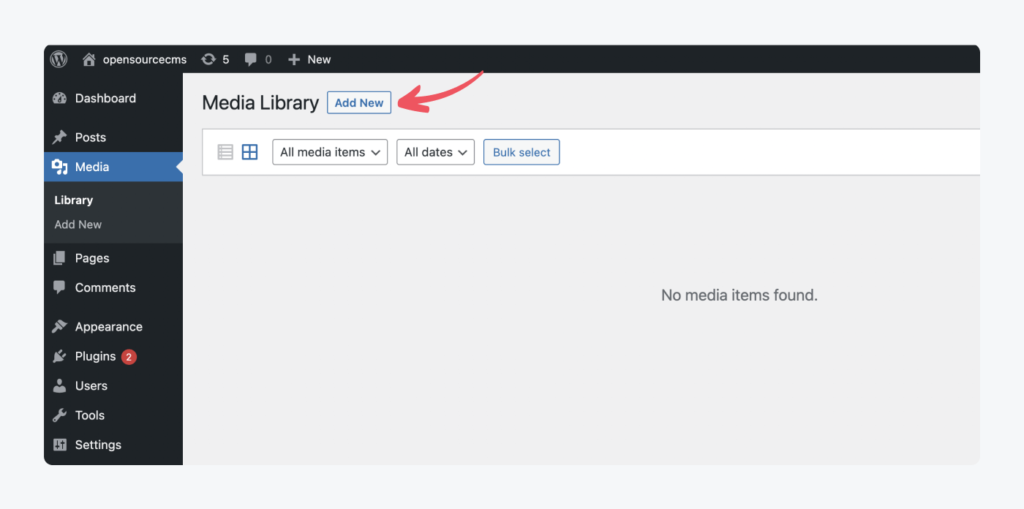
7. อัปโหลดไฟล์ต่าง ๆ

เพจหรือบล็อกโพสต์จะสมบูรณ์ได้ จำเป็นต้องมีรูปภาพหรือสื่ออื่น ๆ อาทิ วิดีโอ ประกอบอยู่ด้วย ซึ่งสามารถอัปโหลดได้ง่าย ๆ ด้วยการเลือกแท็บ Media และคลิก Add New จากนั้นเลือกรูป วิดีโอ ที่ต้องการ และอัปโหลดไฟล์ได้เลย โดยจะลากไฟล์มาใส่ หรือจะเลือกไฟล์จากคอมพิวเตอร์หรือมือถือก็ได้เช่นกัน
8.ปรับแต่งเว็บไซต์
ในการปรับแต่งเว็บไซต์นั้น สามารถเข้าไปที่ Settings และตั้งค่าต่าง ๆ ได้ดังนี้
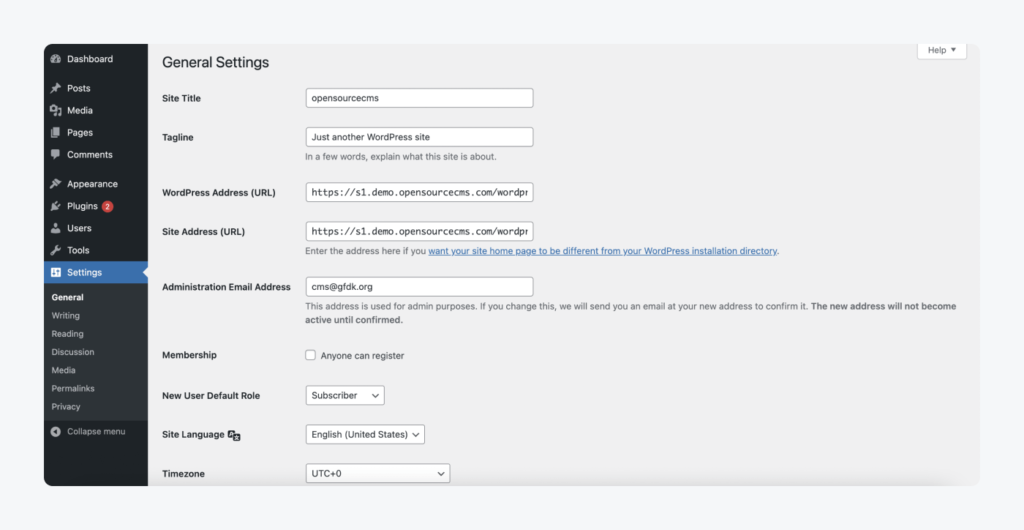
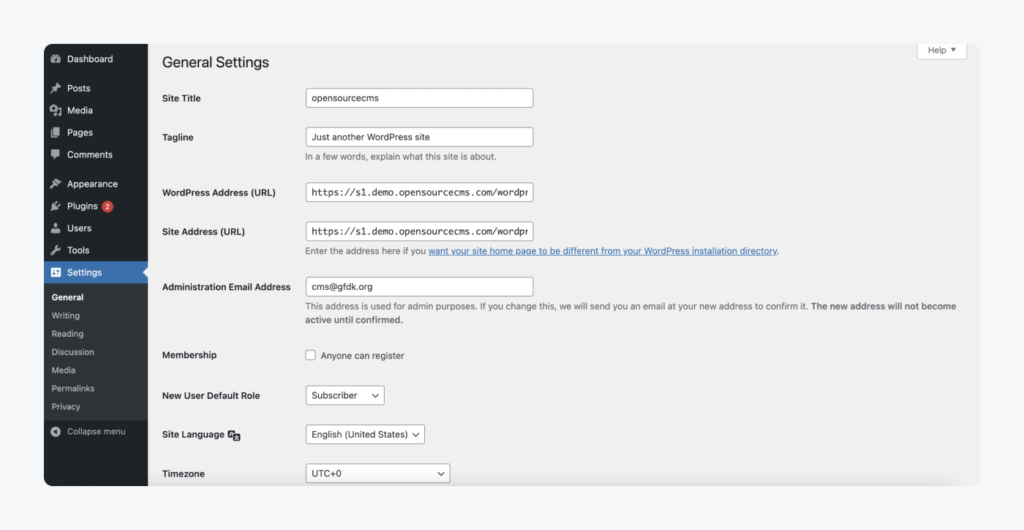
การตั้งค่าทั่วไป (General Settings)
การตั้งค่าส่วนนี้จะสามารถจัดการชื่อ Title, Tagline และ URL ของเว็บไซต์ได้ รวมถึงสามารถดูและเปลี่ยนที่อยู่อีเมลของคุณ ตลอดจนบทบาทและภาษาได้ นอกจากนี้ การตั้งค่าเวลา Timezone ก็สามารถทำได้เช่นกัน ซึ่งจะอยู่ด้านล่างของ General Settings

การตั้งค่าการเขียน (Writing Settings)
การตั้งค่าส่วนนี้จะสามารถตั้งค่าประเภทและรูปแบบโพสต์เริ่มต้นได้ รวมถึงสามารถโพสต์บล็อกผ่านทางอีเมลได้ด้วย เพียงแค่เลือกเซิร์ฟเวอร์อีเมล ชื่อล็อกอิน และรหัสผ่าน ก็สามารถตั้งค่าได้แล้ว

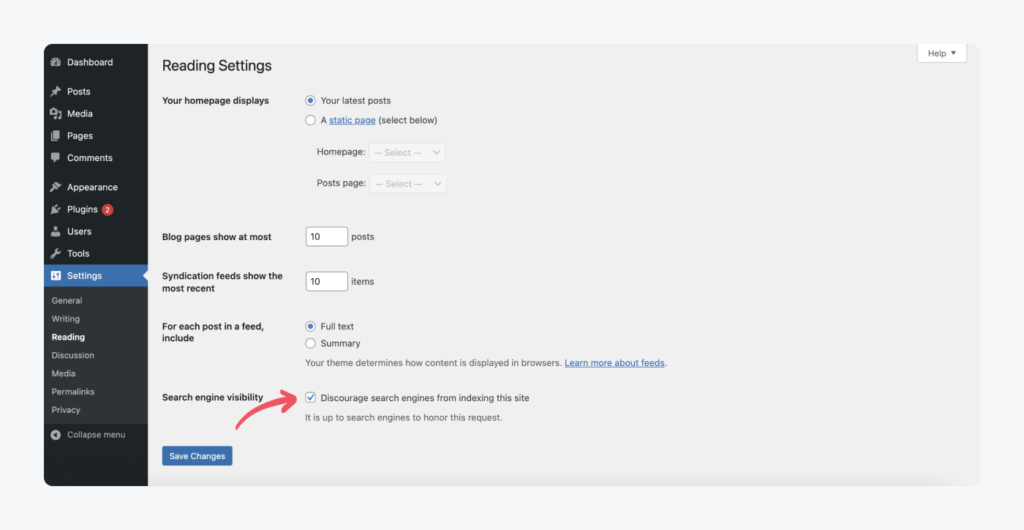
ตั้งค่าการอ่าน (Reading Settings)
การตั้งค่าส่วนนี้จะมีผลต่อการเห็นหน้าเพจของผู้ที่เข้ามาเยี่ยมชมเว็บไซต์ของคุณ ซึ่งสามารถเลือกจำนวนโพสต์ที่จะแสดงให้ผู้อ่านเห็นในหน้าบล็อกด้ รวมถึงข้อความในฟีด ก็กำหนดได้เช่นกันว่าต้องการให้เห็นข้อความแบบใด ระหว่างช้อความทั้งหมด (Full Text)หรือ ข้อความสรุป (Summary)
ทั้งนี้ ในระหว่างที่เพจยังไม่เปิดใช้งานสาธารณะ ให้ติ๊กเครื่องหมายถูกที่ช่อง Search engine visibility ไว้ก่อน เพื่อป้องกันไม่ให้บอต (Bot) ทำดัชนีหรือนำข้อมูลจากเว็บไซต์ไปเก็บในฐานข้อมูล ซึ่งจะส่งผลต่อการทำ SEO ได้ จนกว่าเพจจะพร้อมใช้งานแล้ว จึงค่อยมากดเครื่องหมายถูกออกทีหลัง

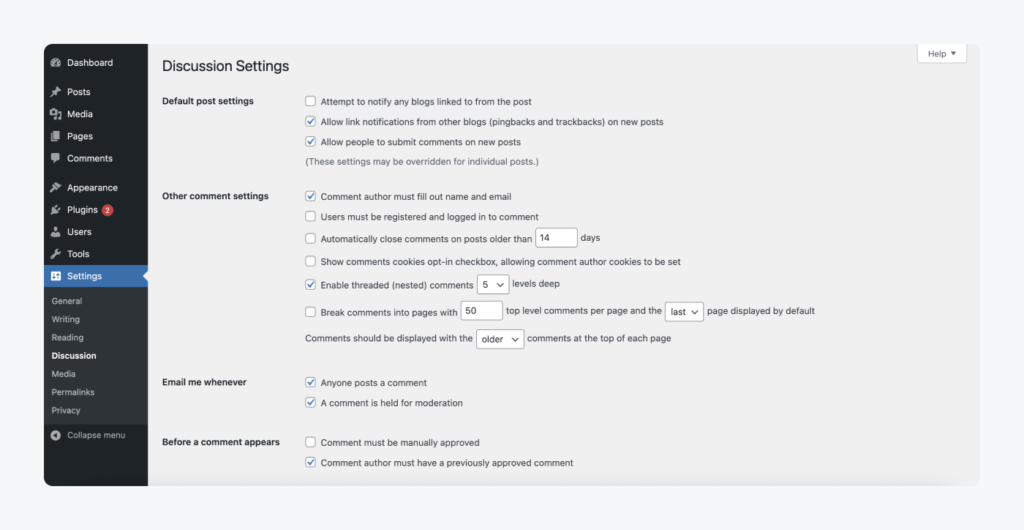
ตั้งค่าการสนทนา (Discussion Settings)
หากต้องการเปลี่ยนการตั้งค่าโพสต์เริ่มต้น (Default Post) และการแสดงความความคิดเห็น รวมถึงการแจ้งเตือนทางอีเมล ให้ไปที่การตั้งค่าการสนทนา ซึ่งจะสามารถเลือกได้ว่าคอนเทนต์ที่โพสตออกไปแล้วนั้น ผู้อ่านสามารถแสดงความคิดเห็นได้เมื่อไร อีกทั้งเลือกได้ด้วยว่าจะให้ผู้อ่านเห็นโพสต์ล่าสุด หรือโพสต์เก่า ๆ ก่อน และหากต้องการกลั่นกรองความคิดเห็นของผู้อ่าน สามารถตั้งค่าด้วยการทำเครื่องหมายว่าข้อความนั้น ๆ เป็นสแปมได้เช่นกัน

ตั้งค่าสื่อ (Media Settings)
การตั้งค่าส่วนนี้เป็นการกำหนดขนาดในการโพสต์รูปหรือไฟล์ต่าง ๆ ซึ่งขนาดรูปที่เหมาะสมสำหรับ WordPress มีดังนี้
- บล็อกโพสต์ : 1200 x 630px
- ภาพแบนนเนอร์ขนาดใหญ่ : 2880 x 1500px
- ภาพแนวนอน : 900 x 1200px
- ภาพพอร์เทรต: 1200 x 900
- ภาพสไลด์ขนาดใหญ่ : 2800 x 1500px
- ภาพแกลเลอรี : 1500px x auto width
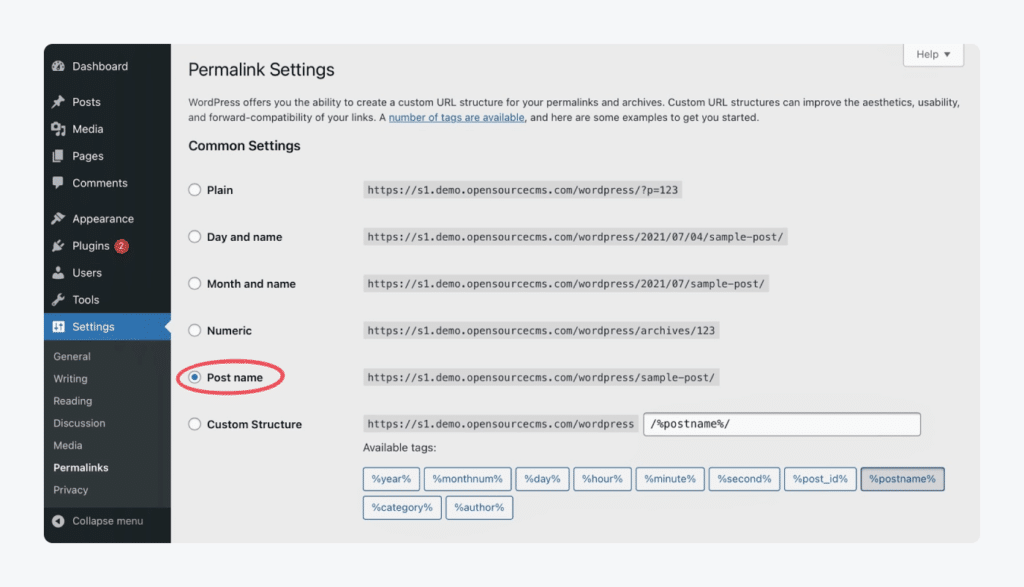
ตั้งค่าลิงก์ถาวร (Permalink Settings)
Permalink เป็นหนึ่งในองค์ประกอบที่ควรให้ความสำคัญ เพราะเป็น URL ของเพจต่าง ๆ บนเว็บไซต์นั่นเอง ซึ่งสามารถตั้งค่าให้เป็นวันที่ หมวดหมู่ หรือชื่อที่เกี่ยวข้องกับเนื้อหาโพสต์ก็ได้ แต่ควรควรคำนึงถึง SEO เพื่อให้ค้นหาได้ง่ายด้วย

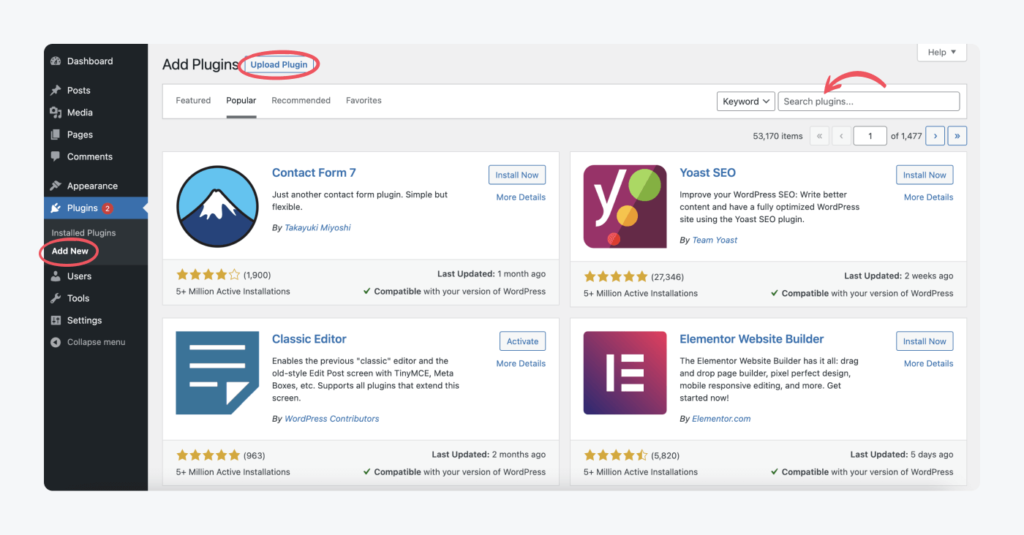
9. เพิ่มปลั๊กอิน Plugin WP
ปลั๊กอิน (Plugin) คือซอฟต์แวร์ที่เป็นโปรแกรมเสริมสำหรับปรับแต่งเว็บไซต์ ซึ่งช่วยเพิ่มความปลอดดภัย และเพิ่มประสิทธิภาพ SEO หนึ่งในปลั๊กอินที่แนะนำให้ติดตั้งคือ Yoast SEO ที่ช่วยเพิ่มประสิทธิภาพในการค้นหาเว็บไซต์ผ่านเว็บเสิร์ชเอนจิน
หากเป็นเว็บไซต์ธุรกิจ แนะนำให้ติดตั้งปลั๊กอิน WooCommerce ด้วย ซึ่งจะข่วยให้การสร้างเว็บไซต์อีคอมเมิร์ซได้รวดเร็วยิ่งขึ้น นอกจากนี้ยังสามารถติดตั้ง Chatbot Plugins และ Ecommerce Plugins อื่น ๆ เพิ่มเติมได้ด้วยเช่นกัน

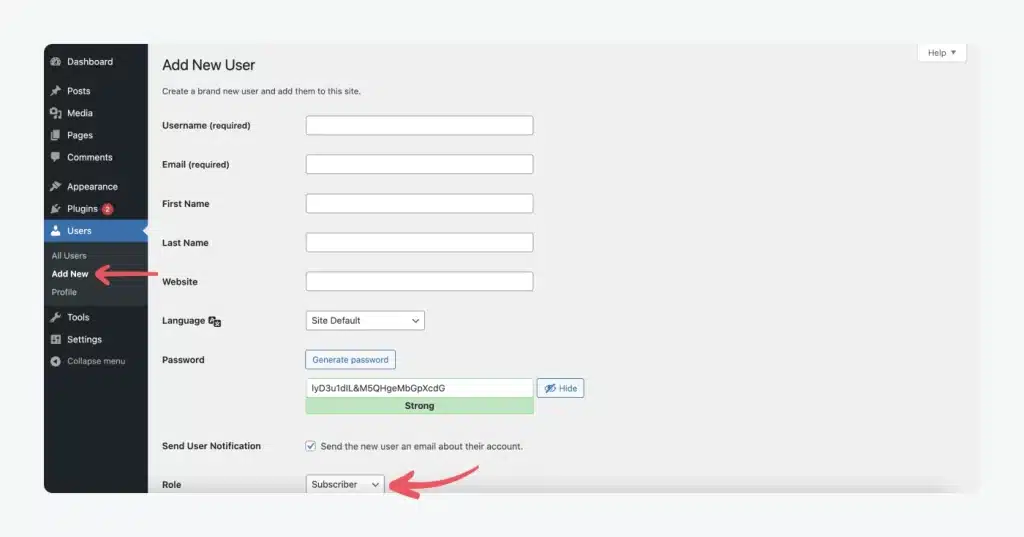
10. เพิ่มผู้ใช้งาน
การเพิ่มผู้ใช้งานหรือทีมงานสำหรับเว็บไซต์ ทำได้โดยเลือกแท็บ Users จากนั้นคลิก Add New เพื่อใส่อีเมลและชื่อของทีมงาน (Username) ที่ต้องการเพิ่ม พร้อมทั้งกำหนดบทบาทว่าจะให้ทำหน้าที่ใดในเว็บไซต์ อาทิ Admin, Editor, Auther, Contributor หรือ Subscriber ซึ่งผู้ใช้งานจะล็อกอินเข้าสู่ระบบด้วย Username และ Password ที่คุณกำหนดให้ โดยที่สามารถเปลี่ยนรหัสผ่าน (Password) ในภายหลังได้

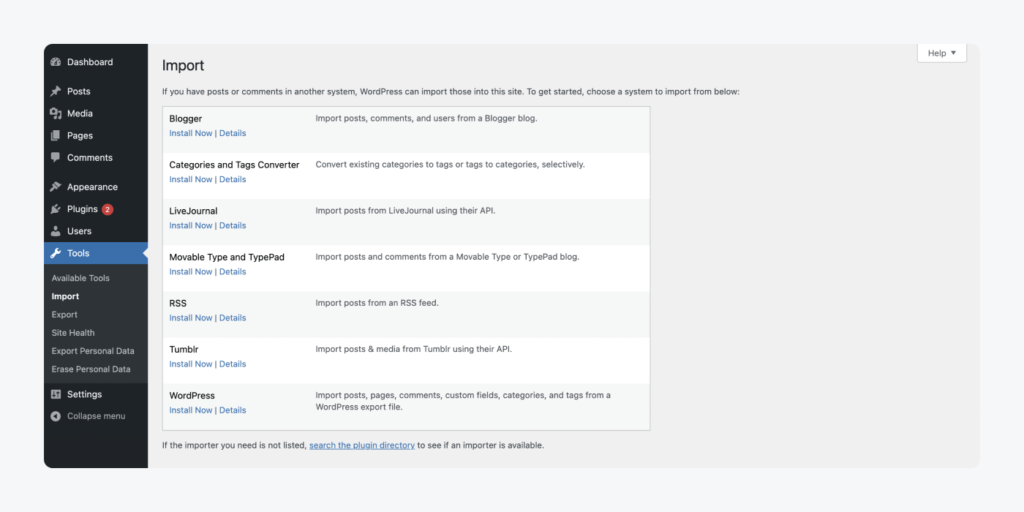
11. ตั้งค่าเครื่องมือต่าง ๆ
การตั้งค่า Tools หรือเครื่องมือของ WordPress ให้เลือกที่แท็บ Tools จากนั้นคลิก Import คอนเทนต์ที่ต้องการ เช่น Blogger, Tumblr และคลิก Install เพื่อติดตั้ง ซึ่งคุณจำเป็นต้องใส่ชื่อ Web Hosting รวมถึง Username และ Password ของ FTP (File Transfer Protocol) /SSH (Secure SHell) ของเว็บเซิร์ฟเวอร์ เพื่อให้ WordPress สามารถเข้าถึงได้ด้วย โดยสามารถคลิกดูรายละเอียดการ Import คอนเทนต์เพิ่มเติมได้ ที่นี่

หากต้องการ Export คอนเทนต์ ให้คลิกที่ Export เพื่อเลือกคอนเทนต์ที่ต้องการ จากนั้นคลิก Download Export File เพื่อสร้างไฟล์ XML สำหรับเซฟลงคอมพิวเตอร์ เมื่อเซฟเรียบร้อยแล้ว ก็สามารถนำไฟล์ดังกล่าวไปใช้กับเว็บไซต์อื่น ๆ ได้เลย
นอกจากนี้ แท็บเครื่องมือ (Tools) ยังสามารถตรวจสอบความสมบูรณ์ของเว็บไซต์ รวมไปถึงคำแนะนำสำหรับการปรับปรุงเว็บไซต์ และสามารถจัดการข้อมูลส่วนบุคคลได้ด้วย
12. เริ่มสร้างบล็อก
บล็อก (Blog) จะช่วยทำให้เว็บไซต์ของคุณมีคุณภาพ และช่วยให้ลูกค้าหรือผู้ที่เข้ามาเยี่ยมขมเว็บไซต์ของคุณตัดสินใจได้ง่ายขึ้นในการซื้อสินค้าและบริการของคุณ นอกจากนี้ บล็อกยังช่วยเพิ่มการมองเห็น และมีประโยชน์ต่อการทำ SEO ที่ช่วยให้เว็บไซต์ของคุณติดอันดับการค้นหาในเว็บเสิร์ชเอนจิน (Search Engine) ด้วย
สำหรับการสร้างบล็อกทำได้ดังนี้
- ไปที่แท็บ Posts ตรงแถบเมนูด้านข้าง ซึ่งส่วนนี้จะเห็นลิสต์ของบล็อกโพสต์ที่ Publish หรือเผยแพร่ในเว็บไซต์ทั้งหมด
- คลิก Add New เพื่อเริ่มเขียนบล็อกโพสต์ใหม่
- พิมพ์ข้อความและใส่ไฟล์ Media ที่ต้องการ จากนั้นคลิก Publish เพื่อเผยแพร่โพสต์ โดยสามารถคลิก Save Draft หรือบันทึกร่าง และคลิก Preview เพื่อตรวจสอบความถูกต้องของโพสต์ดูได้ด้วย ก่อนจะเผยแพร่สู่สาธารณะ
เคล็ดลับในการสร้างเว็บไซต์ด้วย WordPress
- ลองทำผ่าน Demo ดูก่อน – ก่อนจะเริ่มใช้ WordPress อย่างจริงจัง ลองฝึกสร้างเว็บผ่าน Demo ให้เกิดความเข้าใจและความคุ้นเคยเสียก่อน
- ทำให้ Google มองเห็นเว็บไซต์ – อย่าลืมกดยกเลิกการเลือกตรงช่อง Search Engine Visibility ใน Reading Settings เพื่อให้ Google สามารถมองเห็นเว็บไซต์ของคุณได้ จากนั้นให้เข้าไปที่เครื่องมือ Google Search Console เพื่อแจ้งให้ Google ตรวจสอบเว็บไซต์ของคุณได้
- ใส่ใจ User Experience (UX) – ประสบการณ์การใช้งานของ User หรือ User Experience (UX) เป็นสิ่งที่ต้องให้ความสำคัญ เพื่อให้ผู้เข้าชมเว็บไซต์ใช้งานได้ง่ายไม่ว่าจะเปิดเว็บไซต์จากอุปกรณ์มือถือ แท็บเล็ต หรือคอมพิวเตอร์
- ใช้ Google Analytics – อย่าลืมใช้ Google Analytics เพื่อติดตามประสิทธิภาพของเว็บไซต์ ซึ่งจะมีข้อมูลสถิติต่าง ๆ ของเว็บไซต์เก็บไว้ทั้งหมด จึงควรตรวจสอบเพื่อประเมินผลทุกเดือนว่าเว็บไซต์ของคุณมีประสิทธิภาพดีมากน้อยเพียงใด
ที่มา: tidio.com
บทความที่เกี่ยวข้อง: 6 เหตุผลต้องรู้! ทำไมควรใช้ WordPress สร้างเว็บไซต์



